Yesterday in the blog post "Telerik RadChartControl for LightSwitch Application - Day 1 - Setup the Screen", we discussed about the prerequisite, setting up project, creation of Table and Screens for LightSwitch application. We created a simple screen of data grid from some data present in the table.
In this post, we will discuss on integration of Telerik Chart control in LightSwitch application. This will not only help you Telerik control integration but will help you to add your own UserControls into the screen. Don't forget to take part in the Giveaway, which Telerik is doing for my blog readers.
 Visual Studio LightSwitch is a new tool for building data-driven Silverlight Application using Visual Studio IDE. It automatically generates the User Interface for a DataSource without writing any code. You can write a small amount of code also to meet your requirement.
Visual Studio LightSwitch is a new tool for building data-driven Silverlight Application using Visual Studio IDE. It automatically generates the User Interface for a DataSource without writing any code. You can write a small amount of code also to meet your requirement.
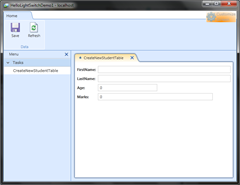
![image6[4] image6[4]](webp/image6%5b4%5d_thumb%5b1%5d26a3.webp)
 Visual Studio LightSwitch is a new tool for building data-driven Silverlight Application using Visual Studio IDE. It automatically generates the User Interface for a DataSource without writing any code. You can write a small amount of code also to meet your requirement.
Visual Studio LightSwitch is a new tool for building data-driven Silverlight Application using Visual Studio IDE. It automatically generates the User Interface for a DataSource without writing any code. You can write a small amount of code also to meet your requirement. Visual Studio LightSwitch is a new tool for building data-driven Silverlight Application using Visual Studio IDE. It automatically generates the User Interface for a DataSource without writing any code. You can write a small amount of code also to meet your requirement.
Visual Studio LightSwitch is a new tool for building data-driven Silverlight Application using Visual Studio IDE. It automatically generates the User Interface for a DataSource without writing any code. You can write a small amount of code also to meet your requirement.