Attaching an External DataSource in LightSwitch Application
You might know that, LightSwitch is now in Beta 2 stage. Microsoft released it few days ago. I have a series of Tutorial on LightSwitch Be...- Article authored by Kunal Chowdhury on .
You might know that, LightSwitch is now in Beta 2 stage. Microsoft released it few days ago. I have a series of Tutorial on LightSwitch Be...- Article authored by Kunal Chowdhury on .
![]()
You might know that, LightSwitch is now in Beta 2 stage. Microsoft released it few days ago. I have a series of Tutorial on LightSwitch Beta 1 where we discussed on creating database tables using the LightSwitch table designer.
In this tutorial, we will discuss how to attach an existing database table available in your SQL server database. This was also available in Beta 1 release. This time we will discuss with the latest version. Read the full post and at the end leave your feedback.
If you are new to LightSwitch, you may like to read my previous chapters too. You can find them here: "Beginners Guide to Visual Studio LightSwitch". Appreciate your feedback.
To start with, we need Visual Studio LightSwitch. Currently it is in Beta 2 stage, which you can download from Microsoft download site. Click the below image to download the installer:
Make sure that, you already have Visual Studio 2010 SP1 installed in your machine. If you don't have SP1, you can also download it from here:
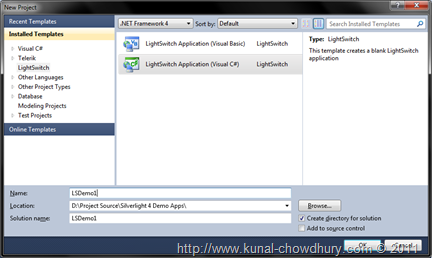
Once your development machine is ready with LightSwitch Beta 2, open Visual Studio 2010 and create a new LightSwitch project as shown below:

Once you hit "OK", it will take some time to generate the project.
Let us create a new table called "EmployeeTable" in our SQL Server database. You can use your existing table too. If you don't have SQL Server installed in your PC, you can use the SQLExpress also for working with that.
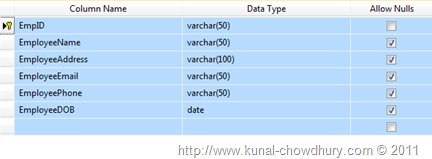
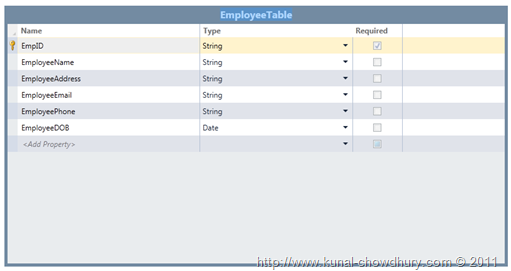
Here is our table definition which we will use to attach to our LightSwitch application:

In our table we have "EmpID" as the Primary key, some strings and one date field. You can see the definition in above screenshot.
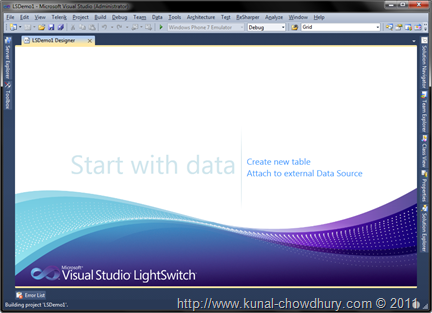
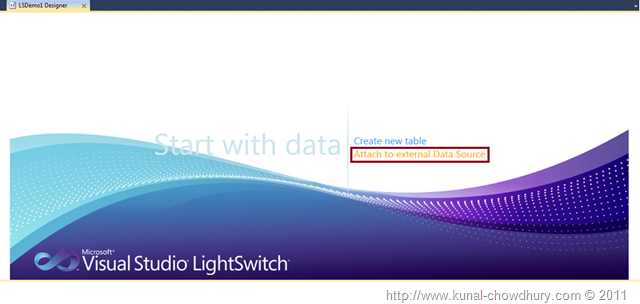
Now once you have your table ready, it is the time to connect to it from your application. To do this, in the Visual Studio IDE home page you will find one option called "Attach to external Data Source" (as shown below):

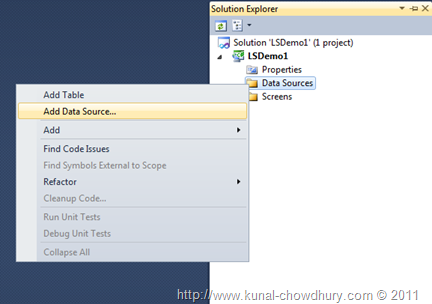
Click the link to open the connection Wizard. Alternatively, you can right click on the "Data Sources" folder inside your solution Explorer (as shown below) and from the context menu click "Add Data Source...". This will also do the same trick from you.

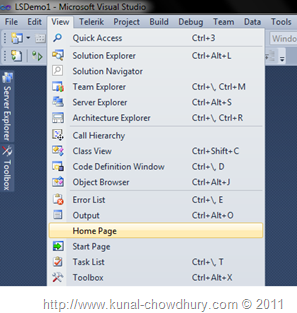
Ok, let us click the link from the Home Page (if you are unable to find it, you can open it from View -> Home Page). Have a look it here:

Let's click on the link in the Home Page to continue attaching on the external data source.

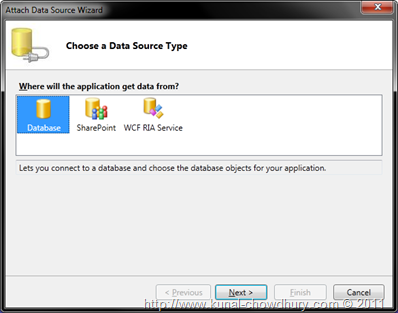
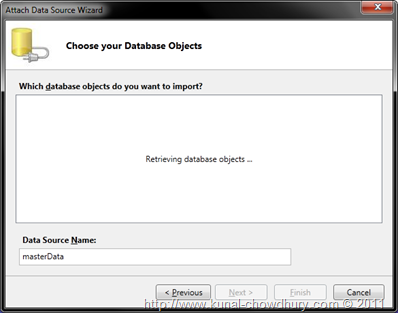
This will open up the "Attach Data Source Wizard" dialog in the screen.

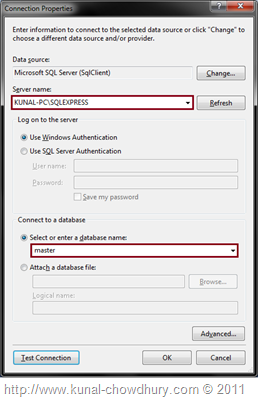
From the above screen chose "Database" and click "Next". This will open another dialog called "Connection Properties" for you. In this dialog you will be able to configure your database connection settings.

Select the "Server name", "Authentication information" and "Database name" from the dialog. Click "Test Connection" to check whether the connection established. On success click "OK" to continue.

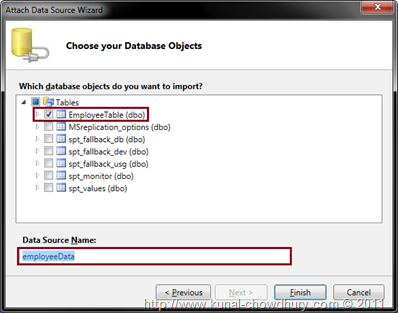
Now, it will start retrieving your database tables for you and show them in the screen.

Select the appropriate table that you want to connect from the above dialog and give you proper name to the DataSource name. For this tutorial, we will use our existing table named "EmployeeTable". Click "Finish" to attach the table with your solution.
Once you click "Finish", it will import the table information and show it up on the screen (as shown below):

Here you will see that, it kept the proper Data Type that we have in our original table. That's all about attaching an existing table in LightSwitch application.

Now open the Solution Explorer. You will see that, it actually created the Data Source named "employeeData" and in that data source we have the table called "EmployeeTable". Hey, all these without writing a single piece of code, as you can see.
Thank you for visiting our website!
We value your engagement and would love to hear your thoughts. Don't forget to leave a comment below to share your feedback, opinions, or questions.
We believe in fostering an interactive and inclusive community, and your comments play a crucial role in creating that environment.