Beginners Guide to Visual Studio LightSwitch (Part–4)
Visual Studio LightSwitch is a new tool for building data-driven Silverlight Application using Visual Studio IDE. It automatically generates...- Article authored by Kunal Chowdhury on .
Visual Studio LightSwitch is a new tool for building data-driven Silverlight Application using Visual Studio IDE. It automatically generates...- Article authored by Kunal Chowdhury on .
 Visual Studio LightSwitch is a new tool for building data-driven Silverlight Application using Visual Studio IDE. It automatically generates the User Interface for a DataSource without writing any code. You can write a small amount of code also to meet your requirement.
Visual Studio LightSwitch is a new tool for building data-driven Silverlight Application using Visual Studio IDE. It automatically generates the User Interface for a DataSource without writing any code. You can write a small amount of code also to meet your requirement.
In my previous chapter “Beginners Guide to Visual Studio LightSwitch (Part – 3)”, I described you how to create a DataGrid of records to insert/update/delete records.
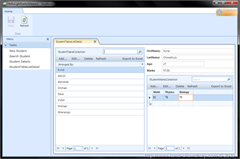
In this chapter, I will guide you to create a List and Details screen using LightSwitch. This will show you how to integrate two or more tables into a single screen. Also, we will discuss on some custom validation. These all steps are without writing any code. We will use just the tool to improve our existing application. Read to Learn more about it.
If you are new to Visual Studio LightSwitch, I will first ask you to read the first three chapters of this tutorial, where I demonstrated it in detail. In my 3rd chapter, I discussed the following topics:
In this Chapter, we will discuss on the “Editable Data Grid” screen. Read it and learn more about this tool before it get release.
In this section, I will Summarize the whole Article. You can directly go to the original article to read the complete content.
The complete article has been hosted in SilverlightShow.net including the first part. You can read the them here:
As usual, never forget to Vote for the article. Highly appreciate your feedbacks, suggestions and/or any comments about the article and future improvements.
You can see that, throughout the whole application I never wrote a single line of code. I never did write a single line of XAML code to create the UI. It is presented by the tool template automatically. It has a huge feature to do automatically. From the UI design to add, update, delete and even sort, filter all are done automatically by the framework.
I hope, you enjoyed this chapter of the series a lot. Lots of figures I used here, so that, you can understand each steps very easily. If you liked this article, please don’t forget to share your feedback here. Appreciate your feedback, comments, suggestion and vote.
I will soon post the next chapter. Till then enjoy reading my other articles published in my Blog and Silverlight Show. Cheers… ![]()
Thank you for visiting our website!
We value your engagement and would love to hear your thoughts. Don't forget to leave a comment below to share your feedback, opinions, or questions.
We believe in fostering an interactive and inclusive community, and your comments play a crucial role in creating that environment.