If you have read the previous chapter of the TypeScript Tutorial series, you have already learned how to install Node.js and TypeScript and might have already installed those. Now, it's the time to go a step further to learn how to write code in TpeScript.
In this article, we will learn how to create a simple HelloWorld application, compile it and run it. Continue reading to know more.


👉 TypeScript Tutorial - Getting started with TypeScript
Getting Started
You can use Notepad or any other text editor to write TypeScript code. Here, in this series of TypeScript Tutorial, we will be using Visual Studio Code editor to demonstrate the each one of the code snippet. You can download Visual Studio Code directly from Microsoft site. Here is the link: https://code.visualstudio.com/Download.
Once downloaded, double-click on the installer file and follow the step-by-step instructions to install the Visual Studio Code in your system. Make sure that, you have successfully installed the Node.js and TypeScript in your development environment.
How to do it...
Open the Visual Studio Code editor and follow the simple mentioned steps in order to create your first TypeScript application which will print a message in the console output:
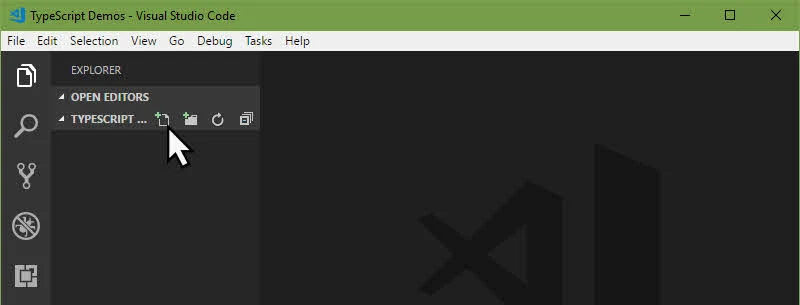
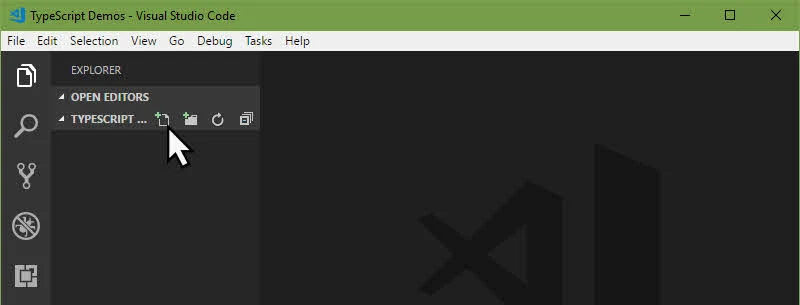
- Inside the Visual Studio Code, click on the New icon as shown in the below screenshot:

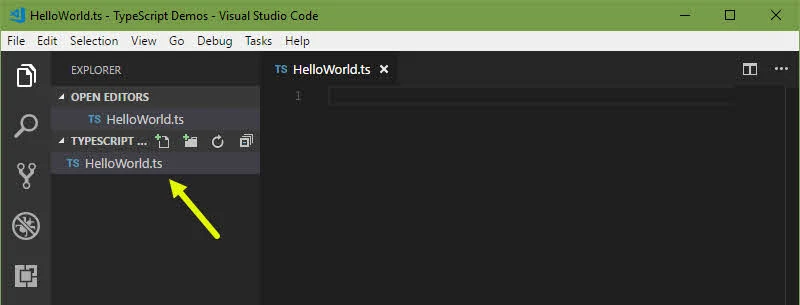
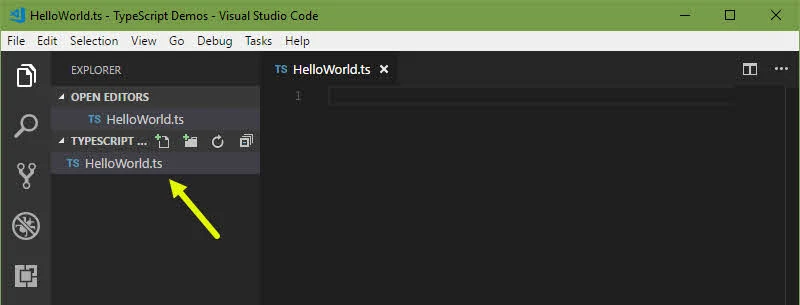
- Give the file a name, with an extension
.ts. Let's name it as HelloWorld.ts. Visual Studio Code will automatically recognize it as TypeScript file, based on the file extension provided.

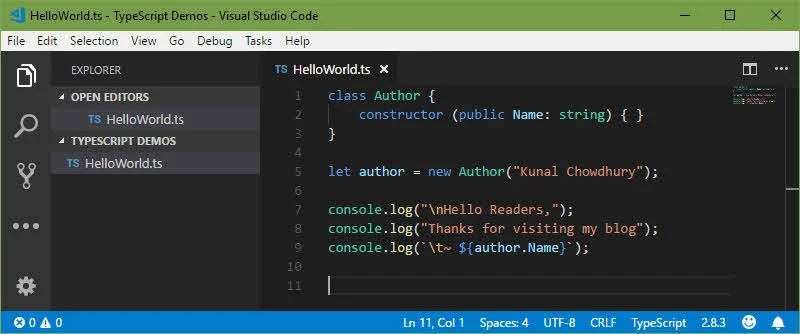
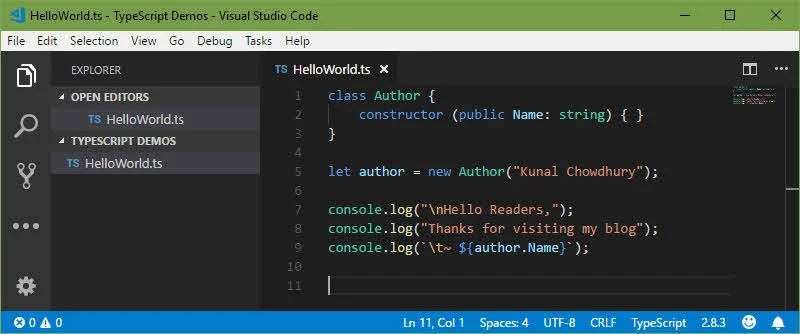
- Now, inside the code editor, enter the following lines of code, which will look similar to the following screenshot:

// define the class with constructor
class Author {
constructor (public Name: string) { }
}
// create the instance of the class
let author = new Author("Kunal Chowdhury");
// print the information in the console
console.log("\nHello Readers,");
console.log("Thanks for visiting my blog");
console.log(`\t~ ${author.Name}`);
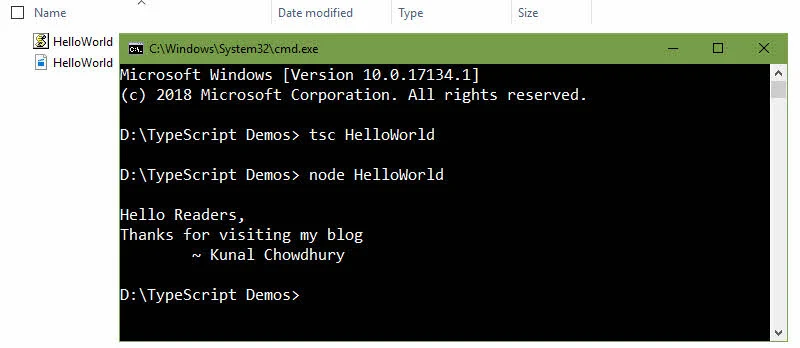
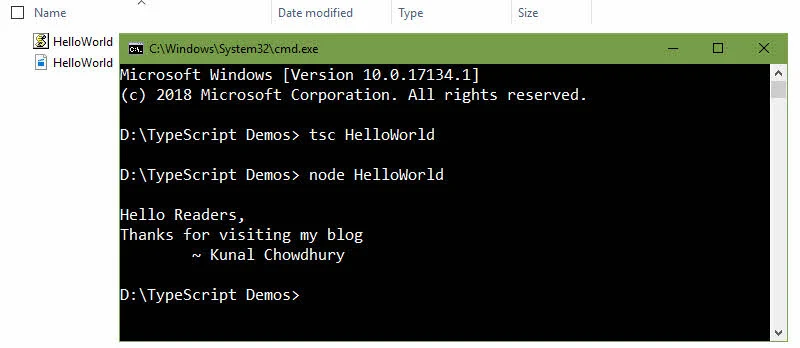
- Now open a console window (
cmd.exe) and navigate to the path where you have created the HelloWorld.ts file.
- Inside the console window, enter the following command to compile the TypeScript file (
HelloWorld.ts) and generate the compiler output. tsc stands for the compiler name, followed by the TypeScript file without extension. This will generate the HelloWorld.js file within the same directory.
tsc HelloWorld
- Now enter the following command in the console window to run the TypeScript code that we have written. Basically, it executes the JavaScript using
Node.js and writes the output on the screen (using the console.log(...) method).
node HelloWorld

How it works
When you compile a TypeScript file (.ts) using the tsc compiler, it generates a JavaScript file (.js). The node command can be used from console window to execute the JavaScript, as we have seen in the above demonstration. The console.log(...) method is used here to write some strings in the output window. We will discuss all about this in the later parts of the TypeScript Tutorial.
👉 TypeScript Tutorial - Getting started with TypeScript
CodeProject