Windows Phone 8.1 Email Compose - What’s changed for #WPDev?
Who don’t want to put a link in the apps/games to provide feedback directly to the developer via email? To do this in Windows Phone Silverli...- Article authored by Kunal Chowdhury on .
Who don’t want to put a link in the apps/games to provide feedback directly to the developer via email? To do this in Windows Phone Silverli...- Article authored by Kunal Chowdhury on .

Who don’t want to put a link in the apps/games to provide feedback directly to the developer via email? To do this in Windows Phone Silverlight applications was pretty easy. We just had to create the instance of the EmailComposeTask and call the Show() method.
But this has been changed a bit in Windows Phone 8.1 RT applications. In this post, we are going to discuss this along with comparison to what has been changed.

You might already know that, many APIs have been changed in Windows Phone 8.1 if you compare them with it’s previous version (i.e. WP8). I have already blogged few of them. You can read them here:
Earlier to Windows Phone 8.1 i.e. in Silverlight type applications, we had the EmailComposeTask class, which we had to feel with To, CC, BCC, Subject, Body etc. in order to send emails to the recipients by calling the Show() method of the class as shown in the below code snippet:
var emailComposeTask = new EmailComposeTask { To = "no-reply-to@kunal-chowdhury.com", Cc = "no-reply-cc-1@kunal-chowdhury.com; no-reply-cc-2@kunal-chowdhury.com", Bcc = "no-reply-bcc@kunal-chowdhury.com", Subject = "Test Message using EmailComposeTask", Body = "This is a test email body created using the EmailComposeTask" };
emailComposeTask.Show();
The EmailComposeTask exposes all the properties with getters and setters. Thus, it was easy to prefill all the details in advance before showing the email compose screen to the user. But this is not the same case in Windows Phone 8.1 RT applications.
In Windows Phone 8.1 RT (Universal apps), we have a sealed class named “EmailMessage” present in the namespace of “Windows.ApplicationModel.Email”, which actually represents an email message. It exposes only two properties named Subject and Body with getters and setters. Rest of the other properties have only getters and they are To, CC, BCC, Attachments. That means, you can not prefill those properties except Subject and Body. User needs to fill them once the compose email UI shows up in the screen.
Once you create the instance of the email message, the API method EmailManager.ShowComposeNewEmailAsync needs to be called passing the email message as a parameter. The static class EmailManager present in “Windows.ApplicationModel.Email” namespace allows an application to launch the email application with a new message displayed. Use this to allow users to send email from your application.
Here is the sample code snippet for your reference:
// create an instance of the email message var emailMessage = new EmailMessage { Subject = "Demo Message", Body = "This is a demo email message body." };
// call EmailManager to show the compose UI in the screen EmailManager.ShowComposeNewEmailAsync(emailMessage);
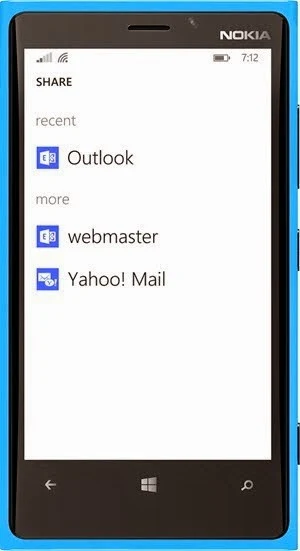
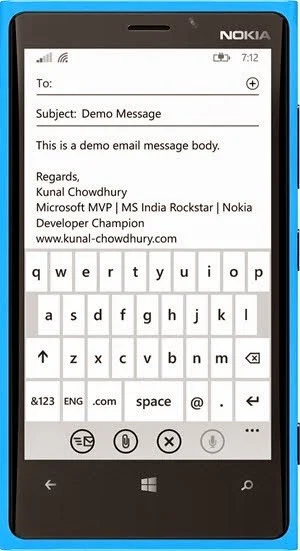
When the async method calls, it opens the Share to email target screen where the user can choose the desired mail account he/she wants to send the email from. Once the user choses the account, it will show the compose email screen with the prepopulated values in Subject and Body if specified.


I hope the post was useful and will help you to understand the difference between the API changes. Don’t forget to read out my other articles mentioned in the “What’s changed for #WPDev?” tutorial series. Any queries and/or feedback, please drop a line below.
Don’t forget to subscribe to my blog’s RSS Feed and Email newsletter, as this will allow you to get the instant notification of new article posts in your inbox. If you are in Twitter, Facebook and Google+, don’t forget to connect with me and say a “Hi”. I regularly post technical updates over those social networking sites. So, connect with me there to subscribe to the feed.
Thank you for visiting our website!
We value your engagement and would love to hear your thoughts. Don't forget to leave a comment below to share your feedback, opinions, or questions.
We believe in fostering an interactive and inclusive community, and your comments play a crucial role in creating that environment.