Silverlight 5 RC (Release Candidate) has been already released. There are some new features already included in this build. Among them, one most important feature is PInvoke. PInvoke means Platform Invoke. By using this, you can directly talk to system resources without using COM APIs.
In this article, we will explore it more and show you how to open the "Run Dialog" directly from the Silverlight 5 application. Here also, we will use In-Browser application which you can easily port to Out-Of-Browser.
Prerequisite
This article is based on Silverlight 5 RC. If you didn't install the latest RC bits, download them from "Download Silverlight 5 RC". Before downloading and installing the bits, make sure that, you removed the previous Beta version of Silverlight 5 completely.
You also need to know about the changes in Elevated Trust Settings in Silverlight 5 RC. Read it from the blog post: “Elevated Trust Settings for Out-of-Browser and In-Browser”.
Once you are done with the above prerequisite, let’s jump into the actual post where we will discuss about PInvoke with a small and simple demo.
Overview
Platform Invoke has been added newly to Silverlight 5 Release Candidate. It’s not a class or method. It’s just a way to communicate with system resources. If you are a .Net developer, you must be aware of the [DllImport(“”)] attribute to include system assemblies in your project and call those APIs.
Vikram Pendse and me both were exploring the same topic today and came to a conclusion to write article on it with two different approaches. He went with the approach to call the Run dialog using the ShellExecute() method from shell32.dll and I went with the SHRunFileDialog() method from the same assembly. Read from his column.
Here I will demonstrate it by importing the “shell32.dll” of the Windows System and calling the SHRunFileDialog() API call.This method takes different parameters as input and call the actual Run Dialog. You can send proper title, description as parameter to it to change the dialog texts.
Playing with the Code
To start with this, we need an enum flag to set some flag parameters of the RunDialog. Inherit the enum from uint and set the Flags() as attribute to it. We need to write the proper enum values exposed by the API. Here is the complete code of that enum for your reference:
[Flags()]
public enum RunFileDialogFlags : uint
{
/// <summary>
/// Don't use any of the flags (only works alone)
/// </summary>
None = 0x0000,
/// <summary>
/// Removes the browse button
/// </summary>
NoBrowse = 0x0001,
/// <summary>
/// No default item selected
/// </summary>
NoDefault = 0x0002,
/// <summary>
/// Calculates the working directory from the file name
/// </summary>
CalcDirectory = 0x0004,
/// <summary>
/// Removes the edit box label
/// </summary>
NoLabel = 0x0008,
/// <summary>
/// Removes the separate memory space checkbox (Windows NT only)
/// </summary>
NoSeperateMemory = 0x0020
}
Now, we need to Import the DLL using the DllImport attribute. You will also need to declare the API in your code behind file. Here is the import and declaration of the API:
[DllImport("shell32.dll", CharSet = CharSet.Auto, EntryPoint = "#61", SetLastError = true)]
static extern bool SHRunFileDialog(IntPtr hwndOwner,
IntPtr hIcon,
string lpszPath,
string lpszDialogTitle,
string lpszDialogTextBody,
RunFileDialogFlags uflags);
Now it's time to use the API in our Silverlight application. To start with that, we will add a button in our XAML page called MainPage.xaml and register the click event to it. In the Click event of the button, we will give a call to the method that we declared just now with proper parameters.
Here is the click event implementation, have a look for reference:
private void ShowRunDialog(object sender, RoutedEventArgs e)
{
SHRunFileDialog(IntPtr.Zero,
IntPtr.Zero,
"c:\\",
"Run Dialog using PInvoke from Silverlight 5",
"Type the name of a program, folder or internet address and Windows will
open that for you.",
RunFileDialogFlags.CalcDirectory);
}
This takes first parameter as the handle of the Window and the second parameter as the icon instance. We will pass IntPtr.Zero as the value to those two parameters to use the default values that Windows provides. Third parameter takes the default path; here we sent "c:\" as the default path. The fourth and fifth parameter takes string to represent the title and dialog text respectively. The last parameter takes RunFileDialogFlags that we created at the beginning. This enum is used to define whether the Browse button should be visible or whether you need to calculate the proper directory by the OS for the specified input. For more information on this, refer the enum declaration.
Download Source Code
The complete demo application is available for you to take reference. You can download the source code from here: Invoking "Run" Dialog from In-Browser Silverlight Application (30 KB)
Demo
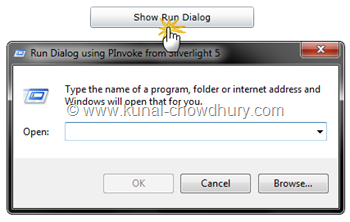
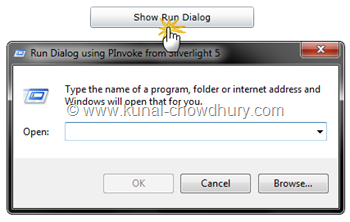
It's time to give a demo of the same implementation. Run the Silverlight application in browser mode. In the UI, you will see a button as we added in the XAML page. Click the button and this will popup the Run Dialog of Windows into the screen. Here you will notice that, the title and the body text has been different than the original Run Dialog. This is because, we passed customized text as parameter.

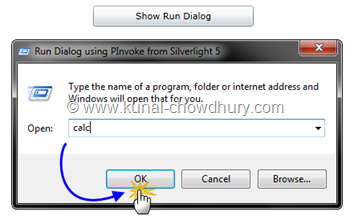
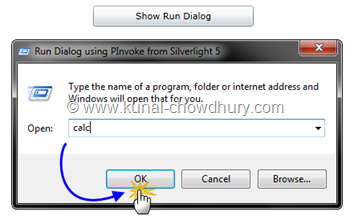
To check the functionality of the Run dialog, enter "calc" without quote in the input box called "Open" and hit OK as shown below:

This will open the calculator application to the screen. You can do whatever you can do from the run dialog because it is just the same. So, what did we learn today? We learnt about PInvoke using Silverlight 5 RC, we also learnt the way to call the Run dialog directly from Silverlight application; whether it is a In-Browser or a Out-Of-Browser application.
End Note
Last but not least, make sure that, you marked the application as trusted one before building the project else you will get some security exception. By default, the “localhost” domain is trusted for development purpose. You need to change a registry value for development. To put it to the production environment, you need to sign the XAP for trusting.
Finally, here are some good articles on the same topic that you may want to read:
Do you still think ”Silverlight is Dead”? No my friend! The web still needs Silverlight and there seems to be a very bright future of it. Don’t be panic on rumours.
Hope this post was helpful. There are more on this topic are coming on. Tomorrow, we will discuss how we can access the System resource and create a directory in 'C' drive from Silverlight web browser application. So, stay tuned to my blog to read about them.