What is Frame Rate Counter in WP7?
While working with Windows Phone 7 emulator, you might noticed that, in debug mode it shows some numeric values at the right side of the s...- Article authored by Kunal Chowdhury on .
While working with Windows Phone 7 emulator, you might noticed that, in debug mode it shows some numeric values at the right side of the s...- Article authored by Kunal Chowdhury on .
![]()
While working with Windows Phone 7 emulator, you might noticed that, in debug mode it shows some numeric values at the right side of the screen. So, what are those values and why that numeric bar is available in debug mode?
The bar represents numeric values for Frame Rates to debug Memory usage by your WP7 application. In this post, we will briefly discuss on this topic. Read further to learn more about this Frame Rate Counter.
Frame Rate Counter is a bar consists of numeric digits placed at the right side of the Phone screen to show the memory usage in debug mode. This is helpful for the developers to test their application for any memory issues. By default, it is enabled in the constructor of your App.xaml.cs page using this line:
Application.Current.Host.Settings.EnableFrameRateCounter = true;
You can comment out this line or set it to “false” to hide the counter panel in your screen. Remember, it is enabled for debug mode only. So, you will not see it in production application by default. Any time you can enable/disable it in your application settings page by providing a check box. Set it to true or false based on your requirement.
The rate counter can be zero if there are no animations in the screen playing at that moment. Once any animation starts playing in the screen in that thread, it will increase or decrease based on the rate of frames.
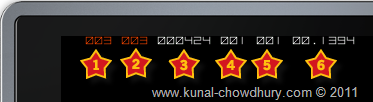
Let’s discuss more about this topic in depth. There are total 6 sections available in the Frame Rate Counter panel. You can see those as shown in the below screenshot:

The complete details of each section present in the Frame Rate panel is available here:
| SL No | Counter Name | Description |
| 1 | Render Thread FPS | This represents the render thread where animations run. UI Thread should push all process related to rendering in this counter. Having 60 fps will mention as great performance where as less than 30 fps mentions as poor performance and turns red. |
| 2 | UI Thread FPS | This represents the frame rate for the UI Thread where application runs. Code execution directly affects this counter. Turns to red when the frame rate becomes less then 15 fps. |
| 3 | Texture Memory Usage | This represents the video memory usage for storing texture. |
| 4 | Surface Counter | This indicates the number of surface counts passed to the graphics device. |
| 5 | Intermediate Texture Counter | This shows the frame rate to create composition of intermediate texture. |
| 6 | Screen Fill Rate | This represents a metric of complete phone screens painted in each frame. If it is showing the counter above 2.5, that means you are drawing your screen too frequently and you should keep this counter as below as 2.0. |
Make sure to enable it in debug mode to see the performance of your application before releasing to the production environment. This way you will be able to test your application performance.
Hope this post was helpful to you. Do share your comments in the feedback page. If you are new to Windows Phone 7 application development, read my other WP7 posts and the 31 days with WP7 Tutorial.
Thank you for visiting our website!
We value your engagement and would love to hear your thoughts. Don't forget to leave a comment below to share your feedback, opinions, or questions.
We believe in fostering an interactive and inclusive community, and your comments play a crucial role in creating that environment.