If you are working on LightSwitch application, you may probably need to use UserControl or you may need to use Telerik controls or any other 3rd party controls. So, in such case, how will you add UserControls in LightSwitch application?
In this article series, I will show you how to add a UserControl in LightSwitch app using the Telerik RadChartControl. This will give you basic understandings of the use of RadChartControl.
At the end of the series, there will be a Giveaway of Telerik RadControls for Silverlight, which you can use for both Silverlight and LightSwitch application development.
Giveaway: Telerik RadControls for Silverlight
At the end of this article series, there will be a Giveaway of Telerik RadControls for Silverlight where Telerik will provide a license of their package just for my blog readers.
To be part of the Giveaway, do the following steps:
Stay tuned for my Giveaway post to Win the license. Who knows, you would be one of the Winner.
Prerequisite
To start with LightSwitch application development, you need the Visual Studio LightSwitch 2011. Remember that, this is not a free product and hence the downloaded version will have a trial limit of 30 days with the option to register it for another 60 days.
If you are not a MSDN Subscriber, you can download the Trial version from the below link. Make sure that, you read the installation steps mentioned in the same link before the installation:
If you are a MSDN Subscriber, you can download it from the Subscriber's download page for FREE. Before installing this product read the System Requirements and other Known Issues mentioned in the Official Readme Document.
Now you need the Telerik RadControls for Silverlight. You can download the trial from the below link:
Begin with Project Setup
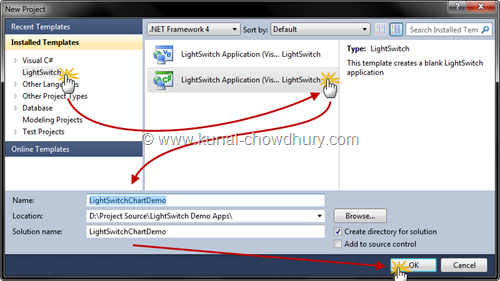
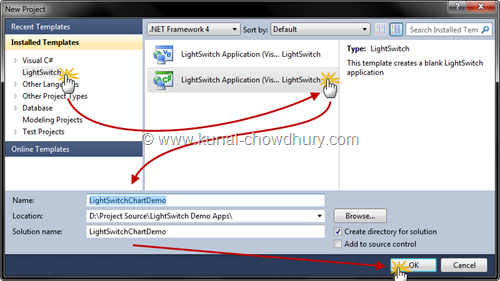
Let us start with the project creation. Open Visual Studio 2010 (Hope, you already have the prerequisite installed in your dev environment). Go to "File" and create a "New Project". As shown in the below screenshot, select the "LightSwitch" template. We will use C# Template for our demo application.

Enter a name for our project and chose the location as per your choice. Click "OK" to continue. This will take some time to create the default project. Once done, it will open up the Startup Screen.
Setup Table
Once you are done with the project creation, it's time to create a Table. If you have any table exists in your SQL Server, you may connect with that. For this article, we will create our own table directly from the IDE.
As shown below, click the "Create new table" link. This will open the table in design view:

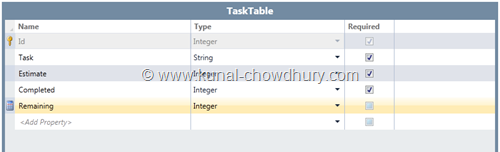
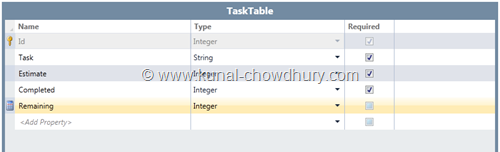
Give a name to the Table (say "TaskTable") and add proper columns to it. We will add a string named "Task", two Integers named "Estimate" and "Completed". We will add a Computed Property as column named "Remaining".
Have a look into our database table definition:

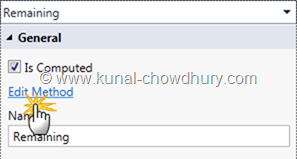
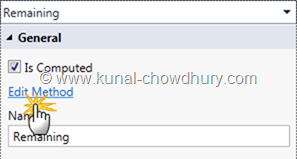
We need to add the computation process to the "Remaining" column. To do this, select the column in the design view and go to the Properties panel.
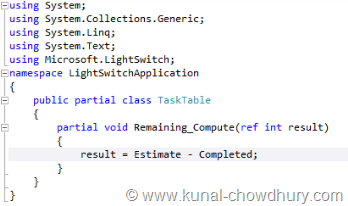
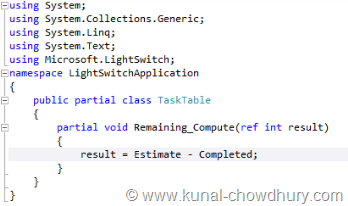
As demonstrated in the below screenshot, go to the "General" category and click on the "Edit Method" link. This will open the code behind (.CS) file in the IDE. Proper method will also be generated for you. Add the code inside it as shown below:


The result will be added to the column "Remaining" automatically.
Create the Screen
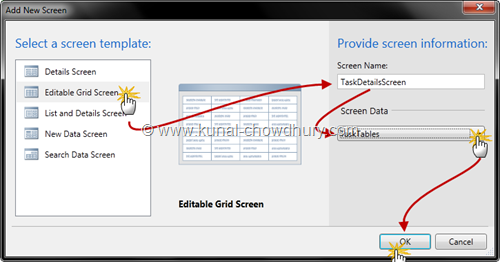
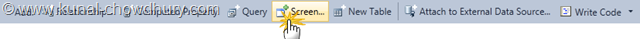
Now time to create the screen. We will add an "Editable Grid Screen" to our application. Open the table in design mode and Click on the "Screen..." button to start with the Screen creation process. Alternatively, you can right click on the "Screens" folder to start with the same.

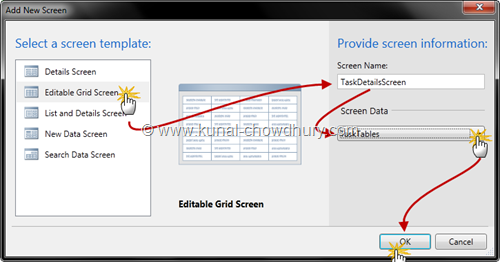
This will popup the "Add New Screen" dialog. From there, select the "Editable Grid Screen". Give a name to the Screen and chose the Screen Data to our table "TaskTables". Now click "OK" to continue.

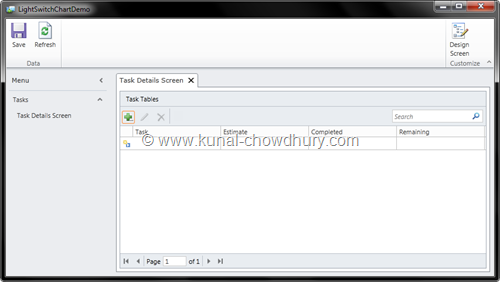
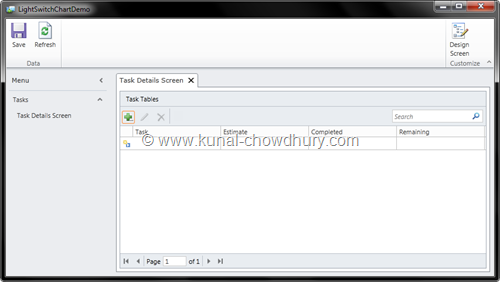
This will add the screen to the project. The screen will automatically populated with the proper Grid column. Let's run the project to see it in action. Here is the screenshot of our initial screen:

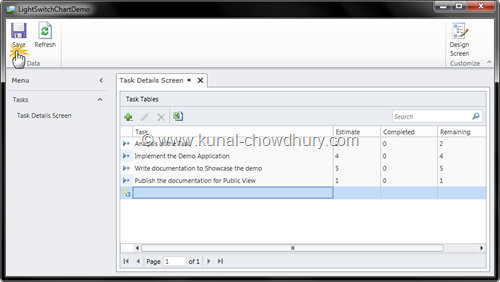
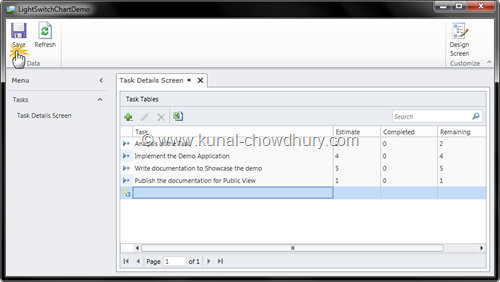
Let's add some default records in the Table by entering data into the DataGrid present in the screen. Once done, click on "Save" to store the entered records into the table.

This will save the entered values in the table. When you return back to this application later, you will see the same values in screen. Hope this gave you basic understandings of the screen creation. Tomorrow we will discuss on the second part of the tutorial series, where we will create a UserControl and add it to the application screen. Using the UserControl, we will showcase how you can integrate the Telerik Chart control in LightSwitch application. Till then stay tuned and don't forget to take part in the Giveaway.