Yesterday in the blog post "Telerik RadChartControl for LightSwitch Application - Day 1 - Setup the Screen", we discussed about the prerequisite, setting up project, creation of Table and Screens for LightSwitch application. We created a simple screen of data grid from some data present in the table.
In this post, we will discuss on integration of Telerik Chart control in LightSwitch application. This will not only help you Telerik control integration but will help you to add your own UserControls into the screen. Don't forget to take part in the Giveaway, which Telerik is doing for my blog readers.
Giveaway: Telerik RadControls for Silverlight
At the end of this article series, there will be a Giveaway of Telerik RadControls for Silverlight where Telerik will provide a license of their package just for my blog readers.
To be part of the Giveaway, do the following steps:
Stay tuned for my Giveaway post to Win the license. Who knows, you would be one of the Winner.
Prerequisite
Not a big prerequisite is require for this post. If you read the previous article and setup your environment correctly, it is well and good. If you came to this post directly, I will request you to go back and read my yesterday's post "Telerik RadChartControl for LightSwitch Application - Day 1 - Setup the Screen" where prerequisites were well documented. Also we discussed about setting up the project, table and screen.
Hope you already downloaded the Telerik RadControl for Silverlight (Trial) from Telerik site. Install it in your system. We need this library now.
Adding Telerik Assembly References
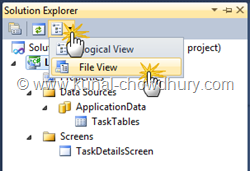
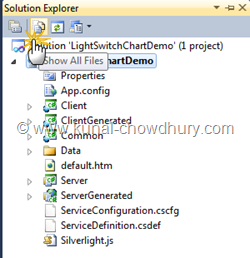
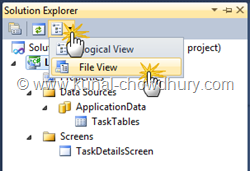
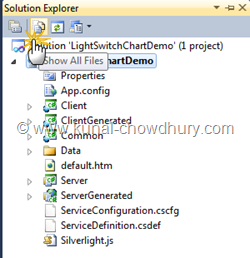
Now we need to add the required assemblies of Telerik RadControls in our project. First of all, go to the Solution Explorer and click the small view icon and select the File View. The default view is the logical one where you see the Screens and Tables. Once you changed it to File View, you will see various projects in the solution as shown below:


As shown above, click the "Show All Files" icon to show the hidden projects under the main project. Once this step is done, add the following three Assembly References in the projects called "Client" and "ClientGenerated":
- Telerik.Windows.Controls.dll
- Telerik.Windows.Controls.Charting.dll
- Telerik.Windows.Data.dll
The above mentioned dlls are required by our application to integrate the Telerik Chart Controls that we want to demonstrate here.
Adding Chart Control
It's time to add the chart control in the LightSwitch UI. To do this, we will go with a different approach. Instead of adding the control directly, we will create a UserControl in the Client project and will add the chart inside that UserControl. To start with, create a folder named "UserControls" in the Client project and add the UserControl.
Now we will add the xmlns namespace in the UserControl XAML (we will name the UserControl as "TaskDashboardChart" for reference) and modify the XAML to add the control inside LayoutRoot. Here is the modified code:
<UserControl x:Class="LightSwitchApplication.UserControls.TaskDashboardChart"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:telerik="http://schemas.telerik.com/2008/xaml/presentation"
mc:Ignorable="d" Width="300" Height="250">
<Grid x:Name="LayoutRoot" Background="White">
<telerik:RadChart>
<telerik:RadChart.SeriesMappings>
<telerik:SeriesMapping LegendLabel="Task Dashboard"
ItemsSource="{Binding Screen.TaskTables}">
<telerik:SeriesMapping.SeriesDefinition>
<telerik:LineSeriesDefinition ShowItemLabels="True"
ShowPointMarks="False"
ShowItemToolTips="True" />
</telerik:SeriesMapping.SeriesDefinition>
<telerik:SeriesMapping.ItemMappings>
<telerik:ItemMapping DataPointMember="YValue"
FieldName="Completed" />
<telerik:ItemMapping DataPointMember="XValue"
FieldName="Id" />
</telerik:SeriesMapping.ItemMappings>
</telerik:SeriesMapping>
</telerik:RadChart.SeriesMappings>
</telerik:RadChart>
</Grid>
</UserControl>
Let's build the project for any error and resolve those issues if any.
Adding UserControl to LightSwitch Screen
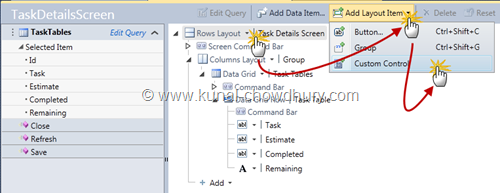
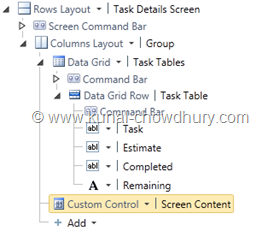
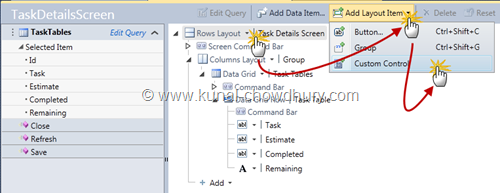
By now, our UserControl is ready with the Chart control. Now we need to add the UserControl to the screen. Open the screen in Design view. As shown below, click the "Rows Layout" -> from the "Add Layout Item" dropdown, select the "Custom Control" menu item.

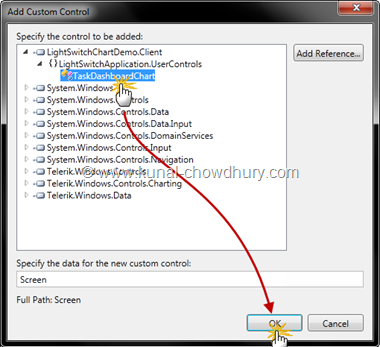
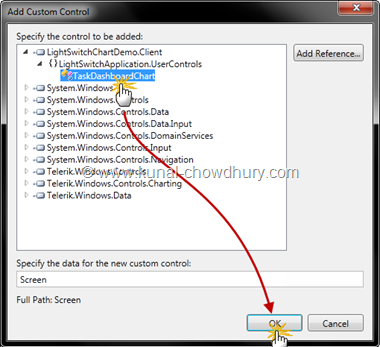
This will open a dialog called "Add Custom Control". Browse to the proper assembly and select the UserControl (in our case, it is TaskDashboardChart). Now click "OK" to continue.

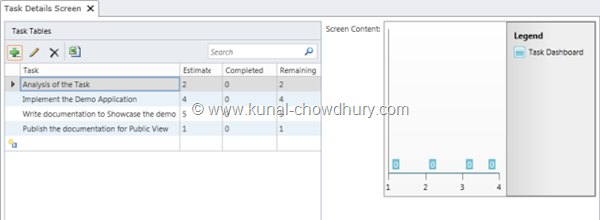
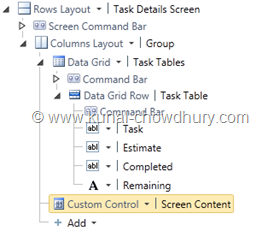
This will add the Control in the screen as shown below:

This completes the end of the Telerik Chart integration. Place the control properly in the UI as per your need.
See it in Action
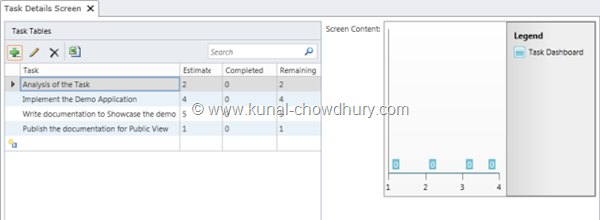
Build the project and run the application. If you followed the steps properly, you will see the screen as shown below:

The chart control has all the data set to zero initially because we marked them with the "Completed" column of the table, where all the completed fields have value as zero. Let's try to modify those values one by one.
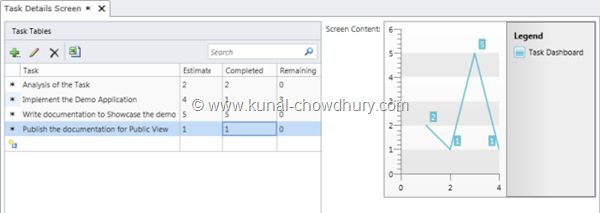
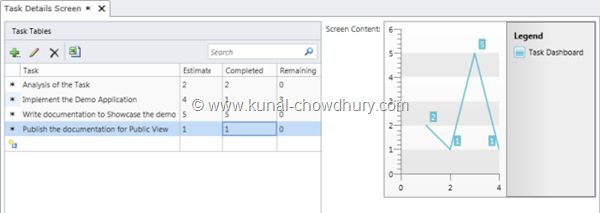
You will now notice that, whenever you are modifying the completed value, the value of remaining field is auto calculating based on the algorithm and the chart control is also getting updated based on the column values.
After some modifications, you will see the graph similar to this:

Hope these two days posts were helpful for you to understand how to integrate UserControl in LightSwitch screen, as well as the integration of Telerik chart controls.
End Note
Tomorrow I will publish the giveaway post, where you will have chance to Win a license of Telerik RadControls for Silverlight. You might know that, Telerik is offering a prize to one of my blog reader, LightSwitch developers: a FREE developer license for RadControls for Silverlight (worth $799) which you can use in your LightSwitch projects and/or to develop Silverlight applications!
This giveaway will start from tomorrow and will be available for next 5 days. You will have better chance as soon as you enter into the contest. So, come back again on tomorrow and enter into the contest. Till then happy coding.