If you are a Silverlight application developer and working with Telerik’s RadRichTextBox control, you might have already used the InsertSymbolDialog that comes in-built with the control. This dialog provides you a direct API to insert symbols in your rich text box.
If you are a Silverlight application developer and working with Telerik’s RadRichTextBox control, you might have already used the InsertSymbolDialog that comes in-built with the control. This dialog provides you a direct API to insert symbols in your rich text box.
By default the said dialog opens in non-modal dialog and there are no easy way to make it modal. In this blog post, we will learn how to customize it to make a modal window for that.
Introduction
Before starting with the customization of the InsertSymbolDialog, let me first introduce you with the RadRichTextBox control. RadRichTextBox is a control that is able to display and edit rich text content including formatted text arranged in pages, paragraphs, spans (runs), tables etc. Also it can hold images to provide a Word Document like functionality.
In order to use RadRichTextBox control in your project, you will need to add a reference to the Telerik.Windows.Controls, Telerik.Windows.Data and Telerik.Windows.Documents assemblies. But in order to customize the InsertSymbolDialog, you will need to add additional assembly reference Telerik.Windows.Controls.Navigation, Telerik.Windows.Controls.RichTextBoxUI in your project.

As I said earlier, the InsertSymbolDialog is by default a non-modal dialog and there are no easy way to make it modal. The main reason behind this is to provide the user easy access to insert on multiple places in the document once it is open. Invoking the dialog each time would be somewhat inconvenient. But there are some cases when you need to show it in modal form. That means, user will not be able to interact with the parent unless the dialog closes.
In case you want to implement a custom symbol dialog in modal fashion, you have to inherit RadRichTextBoxWindow and implement IInsertSymbolWindow. Let’s start implementing the same.
Implementing the Custom Insert Symbol Dialog
First of all create a UserControl (with a proper name, e.g. CustomInsertSymbolDialog in this demo) in your project, open the XAML page and replace the entire code with the following one. In the first row of the grid, add the SymbolPicker control available in the Telerik.Windows.Controls.RichTextBoxUI assembly under the Telerik.Windows.Controls.RichTextBoxUI.Dialogs.Symbols namespace.
In the second row of the grid, you need to provide a Close button in order to create a similar UI like the default Insert Symbol Dialog and provide the user option to close the window. Place the button inside the DialogFooter present under namespace Telerik.Windows.Controls.RichTextBoxUI.Dialogs. Register a click event of the button.
Here is the complete XAML code for your reference:
Once you are done with the XAML design, press F7 to navigate to the code behind file. Inherit the CustomInsertSymbolDialog class from RadRichTextBoxWindows and implement IInsertSymbolWindow. You will also need to implement the Show(…) method of the IInsertSymbolDialog. Next set the PartCreationPolicyAttribute and CustomInsertSymbolWindowAttribute to the class, so that the underlying framework can detect it when calling the insert symbol command.
Here is the complete code behind code in C# for you to refer:
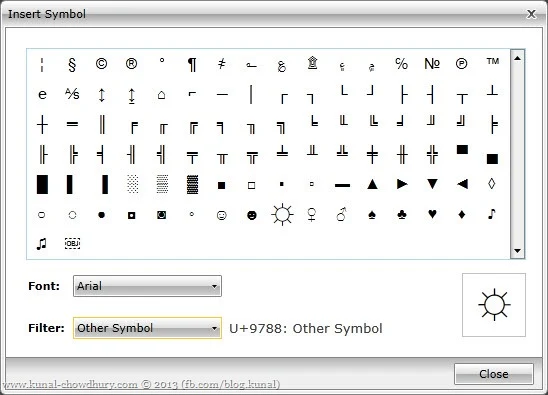
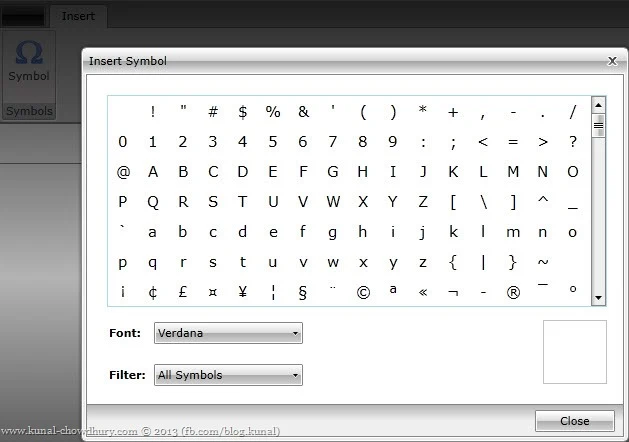
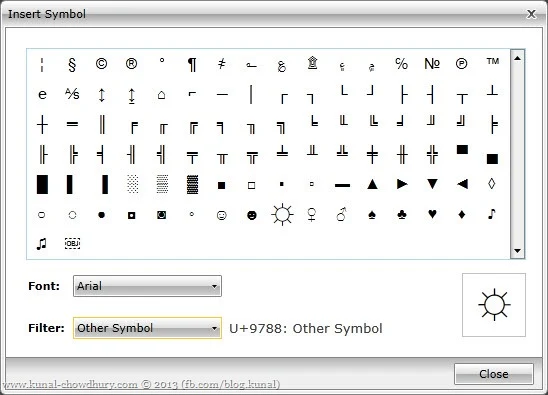
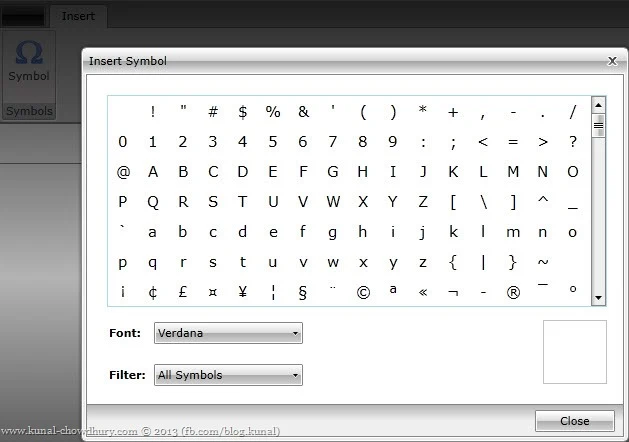
Now once you run the application (I believe, you already have proper binding of the RadRichTextBox with the Ribbon), and click on the Symbol button to execute the Insert Symbol dialog, you will notice that the default dialog has been automatically replaced with the one that we just created. The CustomInsertSymbolWindow attribute does this mapping for you.

I hope, this step-by-step guide will help you making the insert symbol dialog of Telerik’s RadRichTextBox as modal dialog. Let me know, in case any issues. The complete source code of the project is available here:

I am available on Twitter, Facebook and Google+. Do connect with me for regular technical updates and discussion. Subscribe to my blog’s RSS feed and email newsletter to get the article updates directly deliver to your inbox. If you like this post, don’t forget to share and provide your feedback. Happy Coding.




 If you are a Silverlight application developer and working with
If you are a Silverlight application developer and working with