Silverlight Page Navigation Framework - Learn about UriMapper
In this article we will discuss about Uri Mapping which will help you to implement the navigation application very easily.- Article authored by Kunal Chowdhury on .
In this article we will discuss about Uri Mapping which will help you to implement the navigation application very easily.- Article authored by Kunal Chowdhury on .
Last day we discussed about “Silverlight Page Navigation Framework” where we understood the basic concept. We learnt how to add pages in the project from the template and the root of the page xaml. We also learnt about the assembly which we need to use to develop a navigation application using Silverlight.
Today in this post, we will discuss about Uri Mapping which will help you to implement the navigation application very easily. You will also be able to hide the actual Url of the page. We will discuss about each point in brief with a simple example continuing from previous post.
Make sure that, you read my previous post “Silverlight Page Navigation Framework”. We will use the same project here to demonstrate the use of this framework. First of all we need to change the UI of our main XAML page, so that, we will be able to navigate to the desired page. Open the MainPage.xaml and split it to two Rows. Insert a StackPanel in the first row and add two Hyperlink button there. Here is the sample xaml code:
<StackPanel Orientation="Horizontal">
<HyperlinkButton Content="Home" Margin="5"
Height="26" Width="100" NavigateUri="/Home"/>
<HyperlinkButton Content="About" Margin="5"
Height="26" Width="100" NavigateUri="/About"/>
</StackPanel>
Notice that, we have two HyperlinkButton inside a StackPanel, each navigating to a respective Uri. We didn’t specify the url of the page, instead we gave a page name identifier to hide the original page location.
Now in the second row, we need to add a navigation frame which will contain the UriMapping. The frame will load the desired page based on the Uri specified by the hyperlink button. Here is the complete code, have a look for reference:
<navigation:Frame x:Name="ContentFrame" Grid.Row="1" Source="/Home">
<navigation:Frame.UriMapper>
<uriMapper:UriMapper>
<uriMapper:UriMapping Uri="" MappedUri="/Pages/Home.xaml"/>
<uriMapper:UriMapping Uri="/{pageName}" MappedUri="/Pages/{pageName}.xaml"/>
</uriMapper:UriMapper>
</navigation:Frame.UriMapper>
</navigation:Frame>
Let us discuss each of them separately. This will give better understanding of each one of them.
Let’s start with the root i.e. Frame. The Frame consists of some Dependency Properties listed below. You can specify the source and other parameters to that. It also consists of some method APIs which you can call to execute Back, Forward, Navigate commands. Check the class meta data for reference:
[TemplatePart(Name = "PrevButton", Type = typeof(ButtonBase))]
[TemplatePart(Name = "NextButton", Type = typeof(ButtonBase))]
public class Frame : ContentControl, INavigate
{
public static readonly DependencyProperty CacheSizeProperty;
public static readonly DependencyProperty CanGoBackProperty;
public static readonly DependencyProperty CanGoForwardProperty;
public static readonly DependencyProperty ContentLoaderProperty;
public static readonly DependencyProperty CurrentSourceProperty;
public static readonly DependencyProperty JournalOwnershipProperty;
public static readonly DependencyProperty SourceProperty;
public static readonly DependencyProperty UriMapperProperty;
public int CacheSize { get; set; }
public bool CanGoBack { get; internal set; }
public bool CanGoForward { get; internal set; }
public INavigationContentLoader ContentLoader { get; set; }
public Uri CurrentSource { get; internal set; }
public JournalOwnership JournalOwnership { get; set; }
public Uri Source { get; set; }
public UriMapperBase UriMapper { get; set; }
public event FragmentNavigationEventHandler FragmentNavigation;
public event NavigatedEventHandler Navigated;
public event NavigatingCancelEventHandler Navigating;
public event NavigationFailedEventHandler NavigationFailed;
public event NavigationStoppedEventHandler NavigationStopped;
public void GoBack();
public void GoForward();
public bool Navigate(Uri source);
public void Refresh();
public void StopLoading();
}
The Frame consists of UriMapper property. This is the main part of the execution. UriMapper class inherits from UriMapperBase and consists of two properties. We need to specify all the UriMappings in UriMapper as content. Have a look into the meta data of the class:
[ContentProperty("UriMappings")]
public sealed class UriMapper : UriMapperBase
{
public Collection<UriMapping> UriMappings { get; }
public override Uri MapUri(Uri uri);
}
UriMapping is a sealed class, which has three properties of type Uri. As shown in the meta data below, you can set the MappedUri, Uri and MapUri properties in XAML (shown above):
public sealed class UriMapping
{
public Uri MappedUri { get; set; }
public Uri Uri { get; set; }
public Uri MapUri(Uri uri);
}
Take a look into the XAML added in the second row. That will give you better understanding to add proper uri mapper in the xaml file.
Let’s have the above XAML code once again here. As you can see here that, the Hyperlink button navigating to “/About”. The Uri mapping is taking the page name here and passing it to the proper mapped uri as shown below:

Based upon your requirement you can change it to behave differently. Hope, the above screenshot will help you to understand the basic mechanism of the UriMapping to implement the Silverlight navigation application.
Let’s see a demonstration of this. Once you are done with the XAML changes, build the project and run it. You will see the below screen where we have the “Home Page” as default selected one:

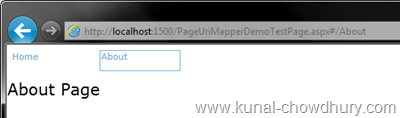
Once you click on the “About” link, it will navigate to the “About page”. Remember that, this will not navigate fully to that page. It will just load the about page in the frame present in the second row. Have a look here:

Just have a look into the address bar of the Internet Explorer. You will notice that, it added “#/About” at the end of the URL. This will help to bookmark the page. You will also be able to click the back and next buttons of internet explorer. You will also be able to programmatically handle the back and next commands using the proper APIs mentioned in above points.
Clicking on “Home” will navigate you back to the home screen:

Here you will also note that, it added “#/Home” at the end of the URL. Hope this post was helpful to you to understand the use of UriMapper. In the next post, we will discuss more on this topic with the help of query string. So, stay tuned to learn more about the Silverlight Navigation Framework.
Thank you for visiting our website!
We value your engagement and would love to hear your thoughts. Don't forget to leave a comment below to share your feedback, opinions, or questions.
We believe in fostering an interactive and inclusive community, and your comments play a crucial role in creating that environment.