Silverlight Page Navigation Framework - Basic Concept
Let us start with a three days tutorial series on Silverlight Navigation Framework. Today in this post, we will discuss about Page Navigatio...- Article authored by Kunal Chowdhury on .
Let us start with a three days tutorial series on Silverlight Navigation Framework. Today in this post, we will discuss about Page Navigatio...- Article authored by Kunal Chowdhury on .
Let us start with a three days tutorial series on Silverlight Navigation Framework. Today in this post, we will discuss about Page Navigation Framework in Silverlight. Here we will learn what the Page is, how to kick start with navigation framework and details about this.
This post will help to understand the basic knowledge of it. You will find it handy while developing your Silverlight application. Next two days, we will learn how to map a page URL and pass parameter to the page using a small and simple example. Continue reading to learn more about it.
You might be familiar with it already but this post will be very helpful if you are a beginner about this or have no knowledge of it. Navigation Framework was first introduced in Silverlight 3. Using this framework you will be able to handle your page navigation in a handy and easy manner. To use this framework, you need to use the Page instead of UserControl. Page class is a type of UserControl and directly derived from that, but it has some additional APIs to do the navigation easily.
Here is the meta data of the Page class. Remember that the root of your xaml file should start with this Page tag.
public class Page : UserControl
{
public Page();
public NavigationCacheMode NavigationCacheMode { get; set; }
public NavigationContext NavigationContext { get; }
public NavigationService NavigationService { get; }
public string Title { get; set; }
protected virtual void OnFragmentNavigation(FragmentNavigationEventArgs e);
protected virtual void OnNavigatedFrom(NavigationEventArgs e);
protected virtual void OnNavigatedTo(NavigationEventArgs e);
protected virtual void OnNavigatingFrom(NavigatingCancelEventArgs e);
}
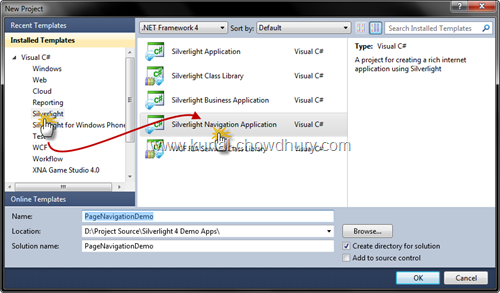
Silverlight template list has this navigation template. You can easily create a navigation application using this template. As shown below, you can use the “Silverlight Navigation Application” directly to start with:

But to demonstrate this framework, we will start with a blank Silverlight application project instead of the navigation template. This will give you better understanding of the framework.
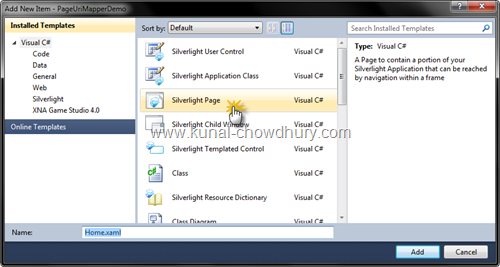
Adding page is easy. As I mentioned earlier, you need to use “Page” instead of the “UserControl”, let’s start with that.First create a new project. Then right click on the Silverlight project and from the context menu select “Add New Item”. This will open up the “Add New Item” dialog into the screen.
As shown below, select the “Silverlight Page” template and click “Add” after giving it a name:

We will create two page files called “Home” and “About” inside a directory called “Pages”. The default xaml code of each page will look like this:
<navigation:Page x:Class="PageUriMapperDemo.Pages.About"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d"
xmlns:navigation="clr-namespace:System.Windows.Controls;
assembly=System.Windows.Controls.Navigation"
d:DesignWidth="640" d:DesignHeight="480"
Title="About Page">
<Grid x:Name="LayoutRoot">
</Grid>
</navigation:Page>
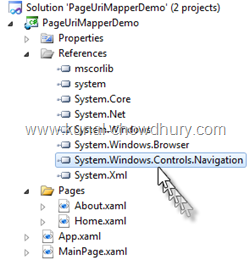
To work with the navigation framework, you need to include the “System.Windows.Controls.Navigation” assembly reference in your project. By default, it adds the assembly reference namespace in the project whenever you add a page from the first time. If this doesn’t add, you have no manually add that. You can check this here:

Build your project to check for any errors. If you encounter any build error, try to fix them before proceeding to the next step. In this post, we learnt about the basic knowledge of the framework; we studied how to create a Page and which assembly is require to start with such application. In the next post, we will discuss more about this navigation framework. Till then stay tuned to my blog and read other post. Happy coding.
Thank you for visiting our website!
We value your engagement and would love to hear your thoughts. Don't forget to leave a comment below to share your feedback, opinions, or questions.
We believe in fostering an interactive and inclusive community, and your comments play a crucial role in creating that environment.