How to restrict Telerik RadDiagram within a specific viewport?
In this blog post, we will learn how to restrict Telerik RadDiagram to a specific blog post, so that, it never goes to negative quadrant.- Article authored by Kunal Chowdhury on .
In this blog post, we will learn how to restrict Telerik RadDiagram to a specific blog post, so that, it never goes to negative quadrant.- Article authored by Kunal Chowdhury on .
If you are a Silverlight application developer and using Telerik RadDiagram control, you might have seen that you can zoom and pan the diagram control and move it to any boundary. In some scenarios, we need to restrict it to a positive quadrant.
In such case, based on your business logic, you have to restrict the diagram to some quadrant value. In this small post, we will learn how to set it’s viewport to a specific bounds.

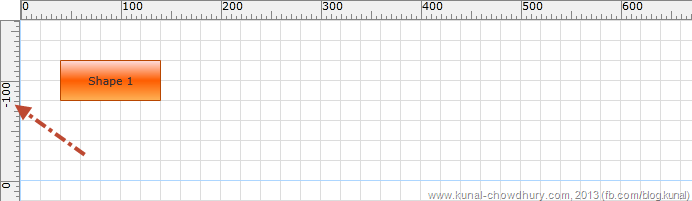
Have a look into the above screenshot of the RadDiagram control. This is the default behaviour and thus you will be able to place the shapes in any quadrant location. It’s good to see such functionality in-built into the control but as per business logic, you might want to restrict the shape or the diagram control itself from the location which is in negative quadrant.
Unfortunately, the RadDiagram does not expose mechanism allowing users to restrict the viewport of the control to go negative out of the box. However, there is an easy way to achieve this requirement. You can subscribe to the ViewportChanged event of the RadDiagram and use the native BringIntoView() method. If you detect that the viewport will visualize negative values you can bring the (0, 0) point of the RadDiagram into the current view port. By doing this you will restrict the users to pan or zoom the diagram so that the rulers will visualize negative values.
To demonstrate it, let’s have a grid with the RadDiagram and two RadDiagramRulers. By default when all the bindings are proper, you can easily check how you can move the diagram content to a negative value.
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="20" />
<RowDefinition Height="*" />
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="20"/>
<ColumnDefinition Width="*"/>
</Grid.ColumnDefinitions>
<telerik:RadDiagramRuler Diagram="{Binding ElementName=diagram}"
Placement="Top" Grid.Column="1"/>
<telerik:RadDiagramRuler Diagram="{Binding ElementName=diagram}"
Placement="Left" Grid.Row="1"/>
<telerik:RadDiagram x:Name="diagram"
Grid.Row="1"
Grid.Column="1"
ScrollViewer.HorizontalScrollBarVisibility="Visible"
ScrollViewer.VerticalScrollBarVisibility="Visible"
IsZoomEnabled="False"
Width="1024" Height="768"
ViewportChanged="OnDiagramViewportChanged">
<telerik:RadDiagramShape Content="Shape 1" Position="20,20" />
</telerik:RadDiagram>
</Grid>
Now to fix the issue with a viewport boundary, subscribe to the ViewportChanged event and write your own logic (in our case, we are going to restrict it to positive quadrant) as shown below:
private void OnDiagramViewportChanged(object sender, PropertyEventArgs<Rect> e)
{
if (e.NewValue.Top < 0 || e.NewValue.Left < 0)
{
diagram.BringIntoView(new Rect(0, 0, e.NewValue.Width, e.NewValue.Height), false);
}
}
And that’s it. You will not be able to drag and move your diagram canvas outside that boundary. I hope, this solution will give you an idea about track and restrict the viewport of Telerik RadDiagram control. Enjoy.
Thank you for visiting our website!
We value your engagement and would love to hear your thoughts. Don't forget to leave a comment below to share your feedback, opinions, or questions.
We believe in fostering an interactive and inclusive community, and your comments play a crucial role in creating that environment.