While working on an application last weekend, I was in need to pass an object as query string parameter to the other page of my Windows Phone application. NavigationService does not allow you to pass any complex object.
Then I found a cool idea by which you will be able to send the whole object to the other page. In this blog post, I am going to share you the trick.
The sealed class NavigationService present under System.Windows.Navigation namespace provides methods and events to support navigation from one page to another inside Silverlight and Windows Phone applications. As the class is Sealed, you can not extend it directly to implement your functionalities.
The Navigate(…) method of NavigationService only takes one parameter of type Uri where you can pass strings as part of query string parameters.This is simple if you are passing few strings as query string parameter value to the other page. But think about a scenario where you have to pass a huge chunks of data or an object. The same happened with me last weekend while building a Windows Phone application and I had to send the whole object to other page.
The workaround to this problem is assigning a static/shared variable or using the Application State to pass value from one page to other. But hold on… do we have any other alternative to that or can Navigation Service itself handle it? To answer your query, I will first say “No, you can not do this with Navigation Service” but secondly “Yes, you can do so”. Huh!!! Isn’t it a contradictory answer of my own reply? Okay, let me clarify what I said here first.
The NavigationService does not allow you to pass a complex object or a complex data type as part of query string parameter. You can not even extend it using inheritance because it is a sealed class. But you can extend the class using an Extension method and do whatever you want to play with it.
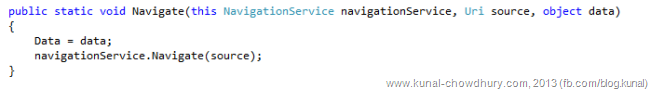
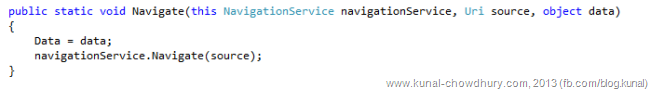
Let’s see the extension method to implement our own NavigationService method where we will be able to pass a complex data type to the Navigate(…) method:

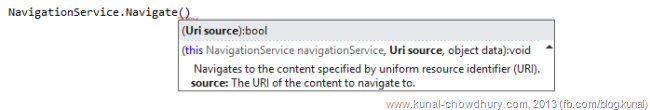
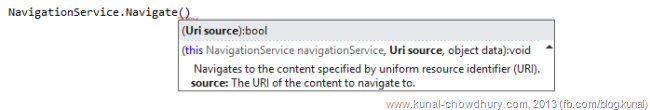
Here the first parameter says that, it is an extension method of NavigationService class, the second parameter takes the URI of the page where we want to navigate and the third parameter takes the data object. Here please note that, you don’t have to pass an instance of NavigationService as part of the first parameter because it is an extension method of it. You just have to pass the source and the data.

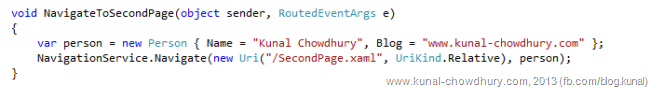
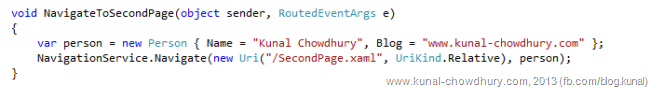
As stated earlier, call the NavigationService.Navigate(…) method passing the URI of the page and the object that you want to send to the destination page. Here is a sample code snippet for you to visualize it clearly:

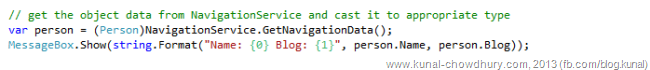
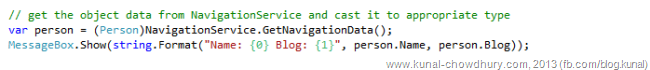
Now once you are in the destination page, instead of calling NavigationContext to get the query string parameter value, you can call the GetNavigationData() method which is again an extension method of the class NavigationService. Calling the method will return you the passed object. Here is a code snippet of the same:

As per your requirement, you can keep the data object in NavigationService as long as you want or you can nullify it once you retrieve it. This way you will be able to use the NavigationService and pass objects to second page in a completely cleaner way.
Here is my complete source code of the extension methods of my NavigationService that helped me in many way during my whole application:
I hope, this will also help you to pass any complex value to a different page in your Silverlight and/or Windows Phone applications. Don’t forget to share your feedback and/or any other alternative that you discovered while building your own applications. In case you have any queries, drop a line to me and I will try to answer you as soon as I can.
Connect with me on Twitter and Facebook to get regular updates on Microsoft technology fronts like Silverlight, Windows Phone, Windows 8 (RT), XAML, C# and Visual Studio. Don’t forget to subscribe to my blog’s RSS feed to get regular updates of articles to your inbox.