
Currently I am working on a Windows Phone 7 application using the Telerik controls and learning a little more bit about the controls present in their library. So, I thought to share the same in my blog for next few days. If you are using these controls, it will help you to learn very quickly.
As a WP7Dev, you might want to build a stunning application with an animation to the page navigation or orientation changes. This article will help you to do so by using the Telerik RadControls for Windows Phone 7. Continue reading to learn more about the APIs and the implementation steps.
Know About the API
RadPhoneApplicationPage present in the “Telerik.Windows.Controls.Primitives.dll” under “Telerik.Windows.Controls” namespace allows you to set the Page Transition and the Orientation change animation to the root application frame. There are couple of animations defined in the Telerik RadControls for Windows Phone 7 libraries which you can use to create your stunning WP7 applications.
RadPhoneApplicationPage is derived from the PhoneApplicationFrame present in the Windows Phone 7 SDK and inherits all other functionalities present in the SDK. Using this Telerik API, you can create your own WP7 OS like animations in your application.
Telerik RadPhoneApplicationPage exposes two additional properties called Transition of type RadTransition and OrientationChangeAnimation of type RadAnimation. The first property “Transition” allows you to set the page transition while navigating to a different page. The other property OrientationChangeAnimation allows you to set an animation to the page when changing the orientation of the application page.
How to Implement it?
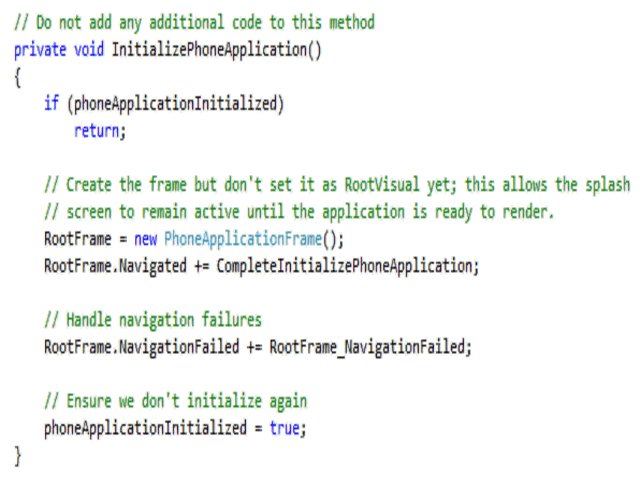
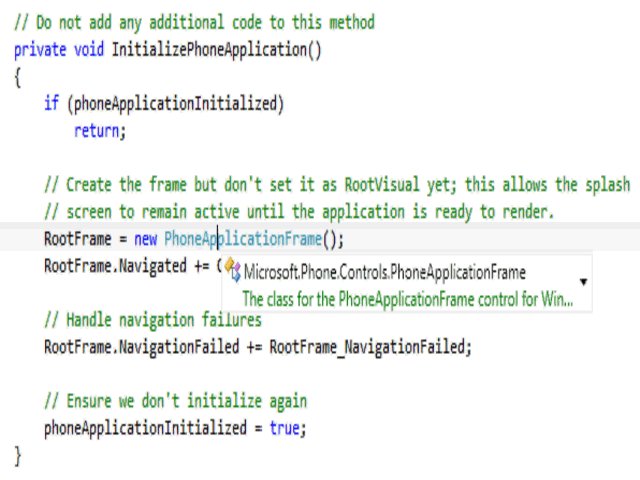
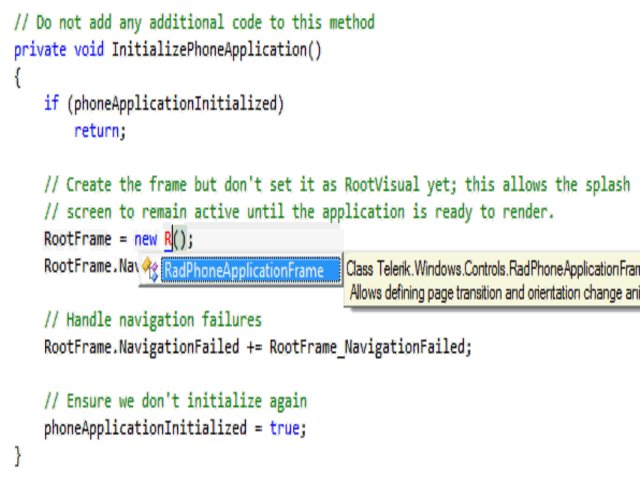
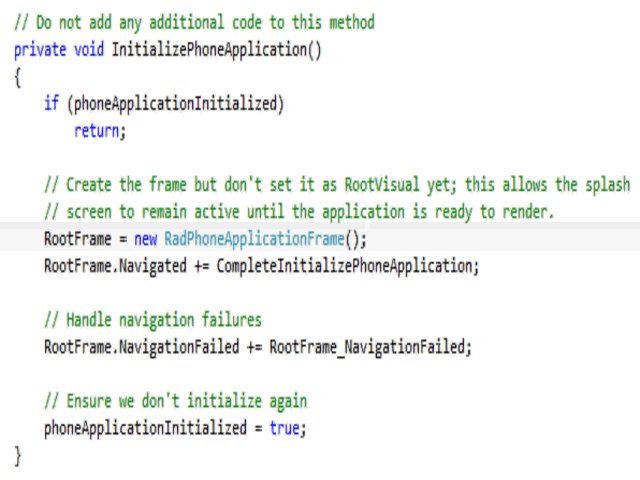
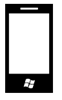
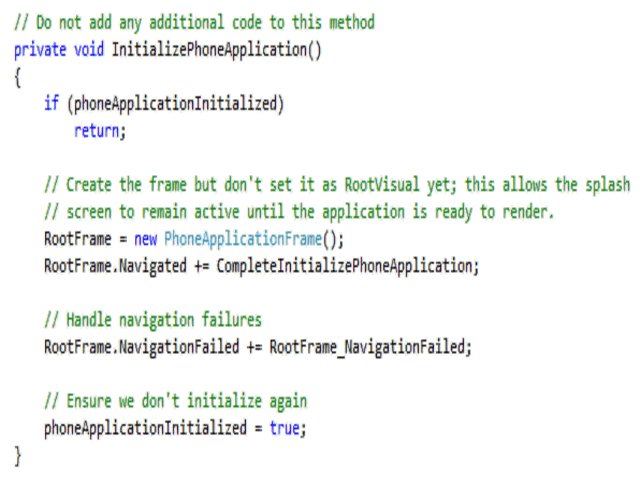
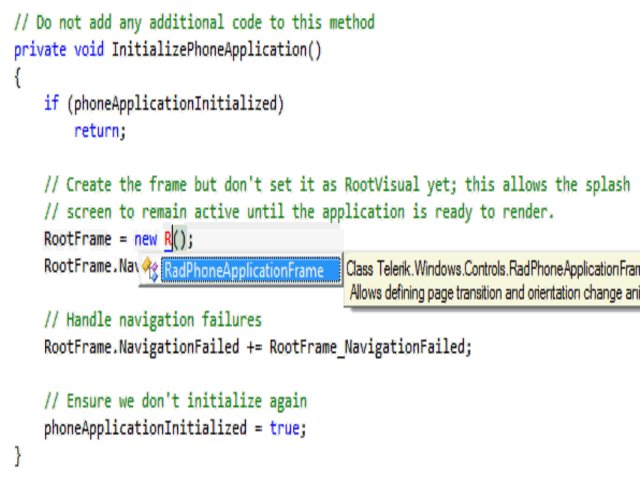
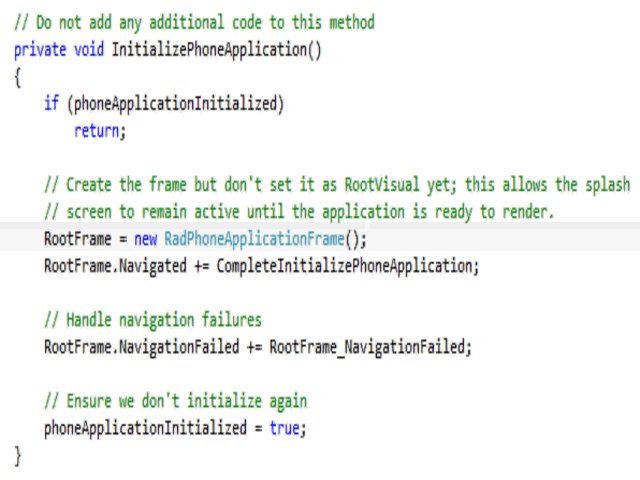
Do you want to implement it in your application? It’s not a big task. Just go to your App.xaml.cs file and navigate to the method named “InitializePhoneApplication()”. There you will see that the application RootFrame is set to new instance of PhoneApplicationFrame. You need to replace this by creating a new instance of RadPhoneApplicationFrame from Telerik controls as shown below:

That’s it. Your application pages will now have the new feature of Telerik RadPhoneApplicationFrame. So, what about the animation and transition properties that we described earlier? Hold on!!! You have to now set those properties to the RootFrame instance. You can either do it by setting the properties while creating the instance of the Telerik RadPhoneApplicationFrame or you can set it any time from your application dynamically.
Here is our code to add a Fade transition to the page navigation and a Fade animation to the orientation change effect, you can chose from a bunch of transitions and animations present in the library:
If you want to change the transition effect or the orientation animation from the code dynamically, you have to make the application RootFrame as static first. Then you can set the RootFrame from any page by using the App instance of the application as below:
End Note
I hope that, this article was very useful to you to understand about the API and the usages of it in your Windows Phone 7 application. Now you will be able to use it very easily in your apps.
If you have any queries, please use the comment form below to leave your queries. I will try to answer you as soon as possible. Your feedback and suggestions are always welcome and highly appreciable.
Stay tuned to my blog, twitter or facebook to read more articles, tutorials, news, tips & tricks on various technology fields. Also Subscribe to our Newsletter with your Email ID to keep you updated on latest posts. We will send newsletter to your registered email address. We will not share your email address to anybody as we respect privacy.