How to set no. of columns in Telerik’s RadDiagramToolbox?
This small trick will allow you to configure the Telerik's RadDiagramToolbox to change the no. of display columns.- Article authored by Kunal Chowdhury on .
This small trick will allow you to configure the Telerik's RadDiagramToolbox to change the no. of display columns.- Article authored by Kunal Chowdhury on .

If you are working on Silverlight and/or WPF project and using Telerik RadControls library, you might be aware of RadDiagram and RadDiagramToolbox. When you add gallery items in RadDiagramToolbox, by default it comes in three columns.
In some business scenario, you might want to increase or decrease the no. of columns in the RadDiagramToolbox. This small blog post will help you in this.
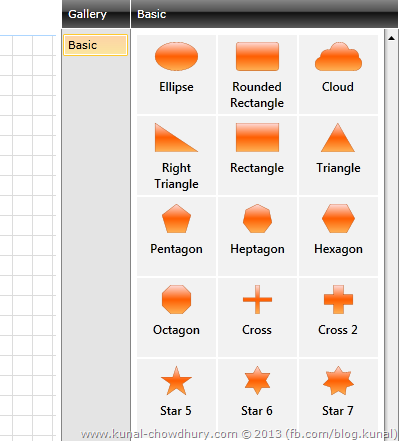
The default three column toolbox eats a big screen space and sometime just an one or two column is more than sufficient to show to the user. The control directly does not exposes any properties or methods to configure the no. of columns to show but you can surely configure it by editing the template of the RadDiagramToolboxGroup. Here is a screenshot of the basic layout:

If you want to modify the column count in your Telerik’s RadDiagramToolbox, just copy the below code in your XAML page and change the column count appropriately (in our case, we set it to 1 “one”). Let’s understand how this has been implemented.
In the RadDiagramToolboxGroup style, create the ItemsPanel template with a RadUniformGrid control which supports setting the no. of columns. Setting Columns=”x” attribute will set “x” nos. of columns in the RadDiagramToolbox control, where “x” is a numeric positive integer.
Here is the XAML of the template for your reference:
<Style TargetType="telerik:RadDiagramToolboxGroup">
<Setter Property="ItemsPanel">
<Setter.Value>
<ItemsPanelTemplate>
<telerik:RadUniformGrid VerticalAlignment="Top" Columns="1" />
</ItemsPanelTemplate>
</Setter.Value>
</Setter>
</Style>
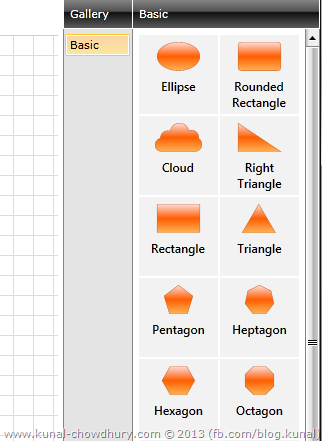
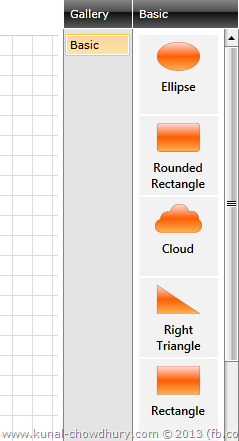
Here are two screenshots of the same with number of columns set as 2 (two) and 1 (one) respectively:


I hope, this small trick will allow you to configure the columns in your RadDiagramToolbox control. Not only this, you will be now able to reconfigure it dynamically based on user’s input. That’s your business logic.
Thanks for reading this trick. Drop a line below if that helps. Connect with me on Twitter and Facebook to get the updates on articles and technical stuffs. Cheers.
Thank you for visiting our website!
We value your engagement and would love to hear your thoughts. Don't forget to leave a comment below to share your feedback, opinions, or questions.
We believe in fostering an interactive and inclusive community, and your comments play a crucial role in creating that environment.