How to Search for a Contact in WP7 using the Contacts class?
In last two blog posts we learnt how to programmatically Save Contacts in WP7 and Retrieve Contact Information . Now after these, you may ...- Article authored by Kunal Chowdhury on .
In last two blog posts we learnt how to programmatically Save Contacts in WP7 and Retrieve Contact Information . Now after these, you may ...- Article authored by Kunal Chowdhury on .
In last two blog posts we learnt how to programmatically Save Contacts in WP7 and Retrieve Contact Information. Now after these, you may want to programmatically search for specific contact. So how to do this?
Windows Phone 7 SDK provides that API for you. You can use that API to asynchronously search for a contact by different parameters. Continue reading the complete post to learn more about the class and search mechanism. Don’t forget to read out my other blog posts too.
The phone 7 SDK provides a sealed class called “Contacts” derived from “PhoneDataSharingContext”. You can find this class in the namespace “Microsoft.Phone.UserData”, which provides a asynchronous method named “SearchAsynch()”. This method takes search query string and kinds of filter as parameter to search for the specific keywords. The “SearchCompleted” event returns the matched contacts to the user.
Here is the meta data of the “Contacts” class:
namespace Microsoft.Phone.UserData
{
public sealed class Contacts : PhoneDataSharingContext
{
public IEnumerable<Account> Accounts { get; }
public void SearchAsync(string filter, FilterKind filterKind, object state);
public event EventHandler<ContactsSearchEventArgs> SearchCompleted;
}
}
The SDK also provides an enum named “FilterKind” which provides filter type for your search query. When set, this will allow you search based on “PinnedToStart”, “EmailAddress”, “PhoneNumber” and “DisplayName”. This is also present in the “Microsoft.Phone.UserData” namespace.
Here is the meta data of the FilterKind enum:
namespace Microsoft.Phone.UserData
{
public enum FilterKind
{
None,
PinnedToStart,
EmailAddress,
PhoneNumber,
DisplayName,
}
}
Hope, you are now clear about the basic API. Let’s jump start with the implementation of the same.
Let us first start creating the UI for our demo with a Search TextBox and a ListBox where the result will be displayed. Now open the MainPage.xaml and modify the ContentPanel as below:
<!--ContentPanel - place additional content here-->
<StackPanel x:Name="ContentPanel" Grid.Row="1" Margin="12,0,12,0">
<TextBox x:Name="searchBox" TextChanged="ContactsSearchBoxTextChanged"/>
<ListBox x:Name="contactsList" Height="520">
<ListBox.ItemTemplate>
<DataTemplate>
<StackPanel Orientation="Vertical">
<TextBlock Text="{Binding DisplayName}"
Style="{StaticResource PhoneTextLargeStyle}"/>
</StackPanel>
</DataTemplate>
</ListBox.ItemTemplate>
</ListBox>
</StackPanel>
Now, create the instance of the Contacts class and register for the “SearchCompleted” event. Now do a asynchronous search with empty string in the constructor. This will result out the complete list of contacts in the screen. Set “FilterKind” as DisplayName to search based on the same. Here is the sample code snippet:
// Create instance of Contacts as member object
private readonly Contacts m_contacts = new Contacts();
// Register for "SearchCompleted" event and do Empty Search
m_contacts.SearchCompleted += ContactsSearch;
m_contacts.SearchAsync(string.Empty, FilterKind.DisplayName, null);
In the TextChanged event implementation, call the SearchAsync() method once again but this time pass the search text from the searchTextBox. This will fire the proper search based on the query term.
Let’s have a look into the below code:
private void ContactsSearchBoxTextChanged(object sender, TextChangedEventArgs e)
{
m_contacts.SearchAsync(searchBox.Text, FilterKind.DisplayName, null);
}
Now in the “SearchCompleted” event implementation, get the e.Results and set it to the ItemsSource of the ListBox. You can do anything here with the data. Make sure that, you binded data in the XAML page correctly.
void ContactsSearch(object sender, ContactsSearchEventArgs e)
{
try
{
// Set the Results to the ItemsSource
contactsList.ItemsSource = e.Results;
}
catch
{
}
}
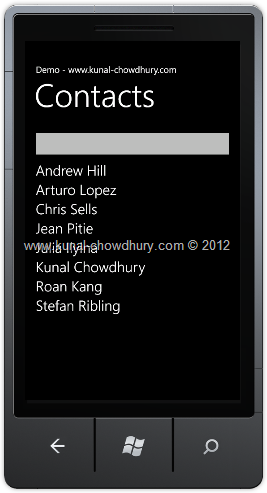
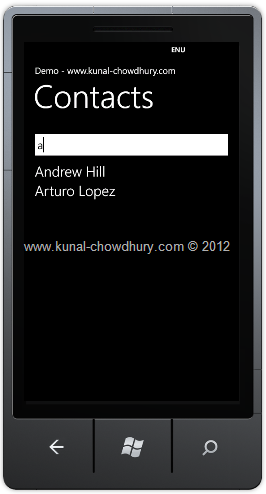
Here is the screenshots of what we implemented as of now. In the first screen you can see all the contacts in the list. When you start typing in the Search TextBox, you will see the filtered Contacts in the list based on what you are typing.


Hope this post will be helpful for you to understand the API and the basics of contact search. Stay tuned to my blog, twitter or facebook to read more articles, tutorials, news, tips & tricks on various technology fields.
CodeProjectThank you for visiting our website!
We value your engagement and would love to hear your thoughts. Don't forget to leave a comment below to share your feedback, opinions, or questions.
We believe in fostering an interactive and inclusive community, and your comments play a crucial role in creating that environment.