Do you want to build an application which will allow you to save an email address? Then this post will allow you to understand the API of Windows Phone 7 SDK. In this post we will learn about SaveEmailAddressTask class and it’s API with a simple demo.
Do you want to build an application which will allow you to save an email address? Then this post will allow you to understand the API of Windows Phone 7 SDK. In this post we will learn about SaveEmailAddressTask class and it’s API with a simple demo.
Continue reading to learn about it. Also, I will share the code snippet of the internal implementation of the SaveEmailAddressTask, which will help you to understand the actual implementation of the API of WP7 SDK.
Know About the API
Like other tasks “SaveEmailAddressTask” is also a sealed class present in the Microsoft.Phone.Tasks namespace and inherits ChooserBase of type TaskEventArgs. The class exposes Email property of type string where you can set the email address which you want to save.
Here is the meta data of the SaveEmailAddressTask class:
namespace Microsoft.Phone.Tasks
{
public sealed class SaveEmailAddressTask : ChooserBase<TaskEventArgs>
{
public string Email { get; set; }
public override void Show();
}
}
Do you want to know how actually the class “SaveEmailAddressTask” has been implemented to do the specific operation? Here is the decompiled version of the class, which will help you to know the internals of it.
Internal Implementation of SaveEmailAddressTask class:
namespace Microsoft.Phone.Tasks
{
public sealed class SaveEmailAddressTask : ChooserBase<TaskEventArgs>
{
public string Email { get; set; }
public override void Show()
{
if (!ChooserHelper.NavigationInProgressGuard((Action) (() => this.Show())))
return;
ParameterPropertyBag ppb = new ParameterPropertyBag();
ppb.CreateProperty("EmailAddressToSave").StringValue = this.Email;
byte[] buffer = ChooserHelper.Serialize(ppb);
Uri appUri =
new Uri("app://5B04B775-356B-4AA0-AAF8-6491FFEA5615/SaveAnEmailToAddressBook",
UriKind.Absolute);
base.Show();
ChooserHelper.Invoke(appUri, buffer, (IChooser) this._genericChooser);
}
internal override void OnInvokeReturned(byte[] outputBuffer, Delegate fireThisHandlerOnly)
{
if (outputBuffer != null && outputBuffer.Length > 0)
this.FireCompleted((object) this, new TaskEventArgs(TaskResult.OK),
fireThisHandlerOnly);
else
this.FireCompleted((object) this, new TaskEventArgs(TaskResult.Cancel),
fireThisHandlerOnly);
}
}
}
In the above code snippet, you can see how the email address has been saved by the SDK in the Contacts list by constructing a app Uri and then calling the Invoke() method to launch the task.
Implementation Steps
Let’s begin by creating a simple demo application, where we will save an email address programmatically to the Windows Phone. Remember that, I am hard coding the value to pass to the SaveEmailAddressTask but you can design your application to get the value from the user by creating a UI to input the address.
First create the instance of the SaveEmailAddressTask and then set the Email property with the email address. Register for the completed event (if you want to handle the result) before calling the Show() method.
var saveEmailAddressTask = new SaveEmailAddressTask
{
Email = "no-reply@kunal-chowdhury.com"
};
saveEmailAddressTask.Completed += SaveEmailAddressTaskCompleted;
saveEmailAddressTask.Show();
In the completed event implementation you will get the TaskResult and based on the result, you can do any specific operation. See the below code snippet to know about the code:
void SaveEmailAddressTaskCompleted(object sender, TaskEventArgs e)
{
switch (e.TaskResult)
{
case TaskResult.OK:
// Email Address saved successfully
break;
case TaskResult.Cancel:
// Saving interrupted by the user
break;
default:
break;
}
}
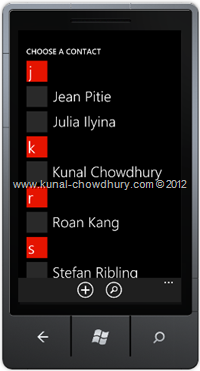
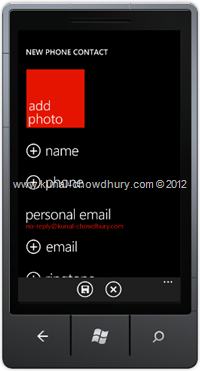
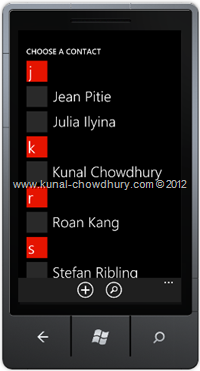
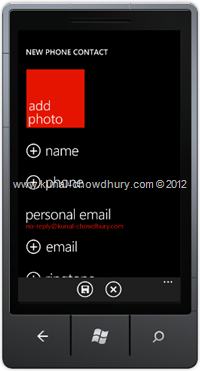
When you run the application, it will ask you to select existing contact or create a new one to save the Email Address. Choose the specific operation to move to the next screen. In 2nd screen you can choose which type of email address you are going to save i.e. “Personal”, “Home” or “Office” etc. Clicking on the Save button will redirect you to the contact page.


Depending on your chosen contact, it will display the screen. If you had chosen an existing contact, the email address will automatically appended to that contact. If you had chosen to create a new contact, it will show the preview before saving the contact. In that case, you have to click Save button once again to save it.


I hope that the post was easy for you to understand the SDK API, it’s internal code implementation and the sample code implementation. Please leave your feedback below to leave your comment.
Stay tuned to my blog, twitter or facebook to read more articles, tutorials, news, tips & tricks on various technology fields. Also Subscribe to our Newsletter with your Email ID to keep you updated on latest posts. We will send newsletter to your registered email address. We will not share your email address to anybody as we respect privacy.
CodeProject