In last two blog posts we learnt how to save email address in WP7 and how to send email. We also learnt the internal implementation of the APIs used by the Windows Phone 7 SDK.
Today in this blog post we will explore how to retrieve email address from contact list with a simple example (including the internal implementation of the API). Don’t forget to provide your feedback. If you have any queries, let me know. I will try to answer you as early as I can.
Related Posts
Know About the API
EmailAddressChooserTask is a sealed class present in the Microsoft.Phone.Tasks namespace and derives from ChooserBase of type EmailResult. It contains only a single method named Show() when called opens the Email Chooser UI in the screen.
It allows an application to launch the Contacts application. Use this to obtain the email address of a contact selected by the user.
Here is the meta data of the EmailAddressChooserTask class:
namespace Microsoft.Phone.Tasks
{
public sealed class EmailAddressChooserTask : ChooserBase<EmailResult>
{
public override void Show();
}
}
If we explore the decompiled version of the class, we will see the actual implementation of the SDK API. Here is the original implementation of the class:
namespace Microsoft.Phone.Tasks
{
public sealed class EmailAddressChooserTask : ChooserBase<EmailResult>
{
private const int StaticFilterHasEmail = 8;
private const string AppUri =
"app://5B04B775-356B-4AA0-AAF8-6491FFEA5615/ChoosePropertyOfExistingPerson";
public override void Show()
{
if (!ChooserHelper.NavigationInProgressGuard((Action) (() => this.Show())))
return;
byte[] buffer = ChooserHelper.Serialize(this.BuildParameterPropertyBag());
Uri appUri = new Uri(this.BuildUri(), UriKind.Absolute);
base.Show();
ChooserHelper.Invoke(appUri, buffer, (IChooser) this._genericChooser);
}
internal override string BuildUri()
{
return "app://5B04B775-356B-4AA0-AAF8-6491FFEA5615/ChoosePropertyOfExistingPerson";
}
internal override ParameterPropertyBag BuildParameterPropertyBag()
{
ParameterPropertyBag parameterPropertyBag = new ParameterPropertyBag();
parameterPropertyBag.CreateProperty("RestrictionType").Int32Value = 8;
return parameterPropertyBag;
}
internal override void OnInvokeReturned(byte[] outputBuffer, Delegate fireThisHandlerOnly)
{
bool flag = false;
if (outputBuffer.Length > 0)
{
ParameterPropertyBag parameterPropertyBag = new ParameterPropertyBag(outputBuffer,
(uint) outputBuffer.Length);
ParameterProperty property1 = parameterPropertyBag.GetProperty("PickerPropertyValue");
if (property1.ValueType == ParameterPropertyValueType.ValueType_String &&
!string.IsNullOrEmpty(property1.StringValue))
{
flag = true;
EmailResult e = new EmailResult(TaskResult.OK);
e.Email = property1.StringValue;
ParameterProperty property2 = parameterPropertyBag.GetProperty("OutDisplayName");
if (property2.ValueType == ParameterPropertyValueType.ValueType_String)
e.DisplayName = property2.StringValue;
this.FireCompleted((object) this, e, fireThisHandlerOnly);
}
}
if (flag)
return;
this.FireCompleted((object) this, new EmailResult(TaskResult.Cancel),
fireThisHandlerOnly);
}
}
}
Once you go thru the decompiled version of the class from the above code snippet, you will understand the code implementation easily.
Implementation Steps
To integrate this in your application, first of all you need to create the instance of the EmailAddressChooserTask and register for the Completed event (if you want to handle the task result). Call the Show() method to launch the chooser screen.
Here is the code snippet:
var emailAddressChooserTask = new EmailAddressChooserTask();
emailAddressChooserTask.Completed += EmailAddressChooserTaskCompleted;
emailAddressChooserTask.Show();
Here is the completed event, where you can handle the result easily. The “EmailResult” returns the contact display name and email address. Based on the TaskResult, take care of user interaction.
void EmailAddressChooserTaskCompleted(object sender, EmailResult e)
{
switch (e.TaskResult)
{
case TaskResult.OK:
// On Success
MessageBox.Show(e.DisplayName + ": " + e.Email);
break;
case TaskResult.Cancel:
// Interrupted by the user
break;
default:
break;
}
}
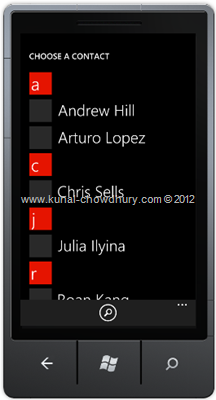
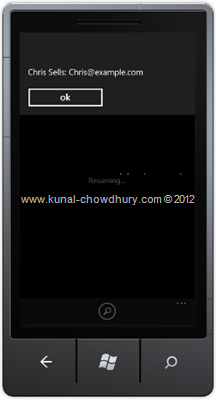
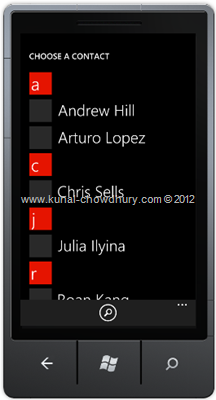
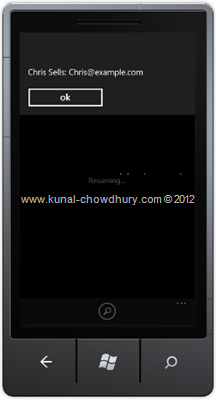
Here is the screenshot of what you will actually see once you run the above code. When you call the Show() method, this will popup the contact list. When you click on the contact, it will come to the completed event and as per our implementation, it will show the name and email address of the specified contact.


I hope that this post was very useful for you to understand the SDK API, it’s internal code implementation and the sample code implementation. Please leave your feedback below to leave your comment.
Stay tuned to my blog, twitter or facebook to read more articles, tutorials, news, tips & tricks on various technology fields. Also Subscribe to our Newsletter with your Email ID to keep you updated on latest posts. We will send newsletter to your registered email address. We will not share your email address to anybody as we respect privacy.
CodeProject