XAML namespace is an extension of XML namespace and conventionally written as “xmlns” in XAML pages. We use it on all XAML pages in Silverlight, Windows Phone, Windows 8, WPF related technologies to better reference assemblies and namespaces.
In this post we will learn more about this XMLNS namespace and the way to customize it for a cleaner XAML page. Interested to know it? Continue reading and share your feedback about the post.
What is a XAML Namespace?
Let us first know a little about XAML namespace syntax, the convention of using URIs as namespace identifiers and the prefixes to provide a meaningful reference to single or multiple namespaces for the same source. You can create a XAML namespace by providing a series of tokens or a custom URL that suits your convention.
The syntax that the token based xmlns uses, has the following token parts:
- clr-namespace: The namespace declared within the assembly that exposes public types as elements.
- assembly= The assembly name that contains some or all of the referenced namespace as mentioned above.
For example, xmlns:controls=”clr-namespace:KunalChowdhury.Controls;assembly=KunalChowdhury.Dashboard”. Here the namespace is “KunalChowdhury.Controls” present under the assembly “KunalChowdhury.Dashboard.dll”. In case you are referencing the namespace from the same assembly, you don’t have to provide the assembly token as it knows that you are using the element from the same assembly. The separator that extracts clr-namespace is colon “:” whereas the separator that extracts assembly is equal sign “=”.
The syntax for URL based xmlns uses a customized URL only to refer the elements present under that specific namespace. That can have a single or combination of multiple namespace. For example, xmlns:x=”http://schemas.microsoft.com/winfx/2006/xaml” that reference all the Silverlight controls present under Silverlight runtime.
How to customize a XAML Namespace to use a custom URL?
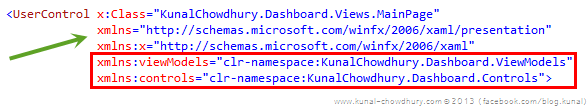
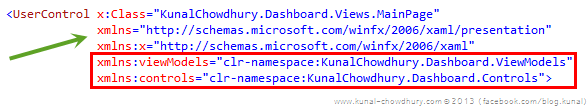
If you came to this page, that means you work on either Silverlight, Windows Phone, Windows 8 (WinRT), WPF or similar XAML related technologies and uses XAML multiple times to design the UI of your application. In that case, you are already familiar with the xmlns definition that you use every time in your XAML page. You might noticed that, some xmlns definition uses a good looking URL (e.g. Microsoft Silverlight controls, Telerik controls or any 3rd party controls) and some uses a namespace, assembly tokens to generate the complete reference of the elements. The second one is generally created by you for your controls or public types, like this:

Have you ever wonder why these two different approach to create a XMLNS namespace in your XAML page? Generally the URL one is more generic for different controls as the other one is specific to different namespaces. Thus it clutters the page with multiple declaration of XMLNS definition.
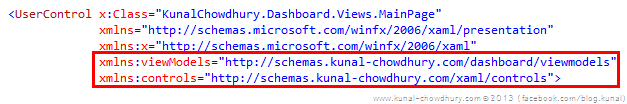
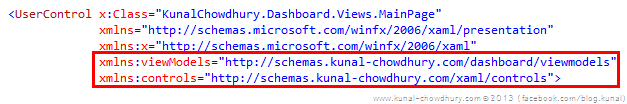
So, how can I create a simple URL based xmlns namespace that provides an unique URL constructs to declare a single or multiple namespaces with a single prefix like this:

This is very simple. You just have to declare the prefix and the definition for your XAML namespace in the AssemblyInfo file. If you are using C# project, open the AssemblyInfo.cs and if you are using VB.Net project, open the AssemblyInfo.vb file. Scroll down to an empty space where you want to register the XAML namespace. Better to register them at the end of the file.
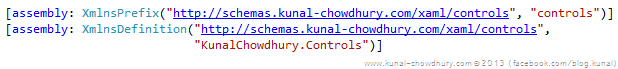
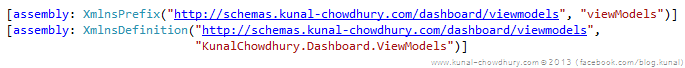
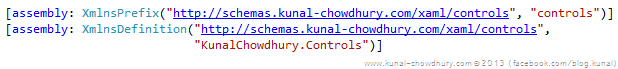
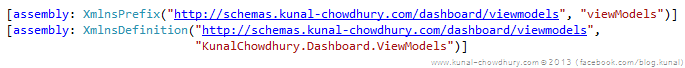
Now add the following lines in the file. Make sure to change the URL (i.e. “http://schemas.kunal-chowdhury.com/xaml/controls”) with your project specific custom URL. It’s not require to register the domain as it is just a mapping to your original namespace. Change the xmlns prefix (in this case “controls”) and namespace (in this case “KunalChowdhury.Controls”) with the one that you want to use.

This is not limited to a custom control project. You can map multiple namespaces available inside the same projects with different URLs to separate Views, ViewModels, Behaviours, local Controls etc.

You can also map multiple xmlns definitions to use the same URL path and prefix to keep your XAML page clean. In that case, once you register the xmlns prefix, just enter multiple xmlns definitions with the same URL but multiple namespaces in a separate line. This is how all the controls present under different namespaces of Silverlight runtime mapped to a single custom URL.
End Note
I hope the article was clear and easy to understand the XMLNS namespace and the process to customize it to a single URL specific namespace and prefix. Now you will be easily able to customize your own XAML namespaces. Remember that, it is not mandatory to use the URL specific namespace in your XAML page, though you declared it in AssemblyInfo file. The developer or the designer can use any one of the way while specifying it in the XAML page. If you are dragging a new element in the page that uses this customization, it will use the URL specific namespace as the preferred one.