How to Communicate between two Local Silverlight Applications?
Sometime it is require to communicate between two local Silverlight applications. Though this situation is very limited but it may require a...- Article authored by Kunal Chowdhury on .
Sometime it is require to communicate between two local Silverlight applications. Though this situation is very limited but it may require a...- Article authored by Kunal Chowdhury on .
Sometime it is require to communicate between two local Silverlight applications. Though this situation is very limited but it may require as per your business deal. In such case, the local messaging mechanism comes into the place.
In this post, we will learn about this local messaging system using a small Silverlight application where we will have a sender project and a receiver project. At the end of the article, I embedded the demo which will give you more visibility on what we are going to do in the demo. Let's discuss more on this topic.
Let's start by creating the project structure for our sample demo app. In this demo, we will create two different Silverlight projects called "Sender" and "Receiver". Sender project will broadcast some message and the receiver will catch that message and do the next operation according to that.
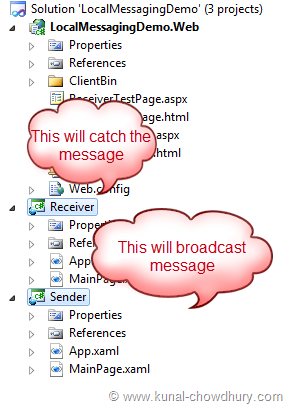
Here is the project structure for your reference:

Let us create the UI of the sender application. Here we will have couple of radio buttons for selecting different colors and a button which enables the user to submit the message to broadcast. Here is the XAML code:
<Grid x:Name="LayoutRoot" Background="White">
<StackPanel>
<RadioButton x:Name="rdoRed" GroupName="color" Content="Red"/>
<RadioButton x:Name="rdoGreen" GroupName="color" Content="Green"/>
<RadioButton x:Name="rdoBlue" GroupName="color" Content="Blue"/>
<RadioButton x:Name="rdoYellow" GroupName="color" Content="Yellow"/>
<Button Content="Send" Height="26" Width="150" Click="SendButtonClick"/>
</StackPanel>
</Grid>
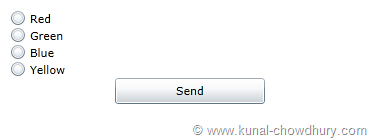
This will render as below in the UI:

It's time to send the message to the receiver application. To do this, there is a class called LocalMessageSender and it is present under "System.Windows.Messaging" namespace, which takes receiver name and receiver domain as constructor parameter:
public LocalMessageSender(string receiverName, string receiverDomain);
On button click, we will check which color has been selected and then we will create the instance of the class LocalMessageSender and pass proper color as message to the SendAsync() method as implemented below:
private void SendButtonClick(object sender, RoutedEventArgs e)
{
var rdoRedSelected = rdoRed.IsChecked == true;
var rdoGreenSelected = rdoGreen.IsChecked == true;
var rdoBlueSelected = rdoBlue.IsChecked == true;
var rdoYellowSelected = rdoYellow.IsChecked == true;
var localMessageSender = new LocalMessageSender("myMessagingDemo",
LocalMessageSender.Global);
localMessageSender.SendAsync(rdoRedSelected ? "Red"
: rdoGreenSelected ? "Green"
: rdoBlueSelected ? "Blue"
: rdoYellowSelected ? "Yellow"
: "White");
}
It has completed event (SendCompleted) for the SendAsync() method where you can check ReceiverName, ReceiverDomain, Message and Response if any.
Similar to the LocalMessageSender, we have another class called LocalMessageReceiver present in the same namespace called "System.Windows.Messaging". It takes receiver name, receiver's namescope and allowed sender domains as constructor parameters as shown below:
public LocalMessageReceiver(string receiverName,
ReceiverNameScope nameScope,
IEnumerable<string> allowedSenderDomains);
In the page loaded event of receiver project, we will create the instance of the LocalMessageReceiver, register the MessageReceived event and then call the Listen() method to start listening to the message.
void MainPageLoaded(object sender, RoutedEventArgs e)
{
var localMessageReceiver = new LocalMessageReceiver("myMessagingDemo",
ReceiverNameScope.Global,
LocalMessageReceiver.AnyDomain);
localMessageReceiver.MessageReceived += LocalMessageReceiverMessageReceived;
localMessageReceiver.Listen();
}
In the message received event implementation, we will check the type of message and based on the received message, we will do proper operation. In our case, based on the color information that we received, we will change the color of the background of the LayoutRoot grid of the receiver application.
Here is the implementation of the same:
void LocalMessageReceiverMessageReceived(object sender, MessageReceivedEventArgs e)
{
var message = e.Message;
switch (message)
{
case "Red":
LayoutRoot.Background = new SolidColorBrush(Colors.Red);
break;
case "Green":
LayoutRoot.Background = new SolidColorBrush(Colors.Green);
break;
case "Blue":
LayoutRoot.Background = new SolidColorBrush(Colors.Blue);
break;
case "Yellow":
LayoutRoot.Background = new SolidColorBrush(Colors.Yellow);
break;
default:
LayoutRoot.Background = new SolidColorBrush(Colors.White);
break;
}
}
That's all about the implementation part. let's see it in action.
Let's run our application. As we have two projects, run each of them one by one. Once run, you will have two browser windows having one as Sender application and the other as Receiver application. By default, the receiver will have white background. Now go to the sender application and chose any one of the radio button to select the color. Then click "Send" button to send the color message to the other Silverlight application. The receiver application will catch the message based on the name and change the color of the layout accordingly.
Have a look into the demo of the same here which will give you proper visibility to the implementation:
Hope, this helped you to understand the local messaging system of Silverlight application. Remember that, this will not work when your browser is in Private mode.
There is also a very good Article on this topic available from Michael Crump. You may like to read that too: Communicating between two local Silverlight Applications
Thank you for visiting our website!
We value your engagement and would love to hear your thoughts. Don't forget to leave a comment below to share your feedback, opinions, or questions.
We believe in fostering an interactive and inclusive community, and your comments play a crucial role in creating that environment.