If you are a XAML designer and creating controls for Silverlight, Windows Phone 7 or WPF, you may come in some situation that the custom properties for the controls are not properly organized by the developers. If you come into such situation forward this link to the developers and they may find it useful.
In this article, we will learn how to well organize the custom properties of your control so that, designers can easily search in appropriate location. Read to know more about it.
Background
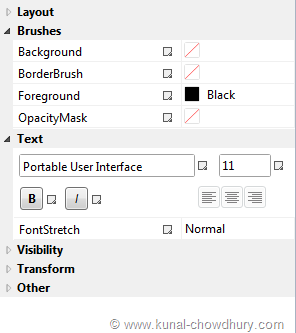
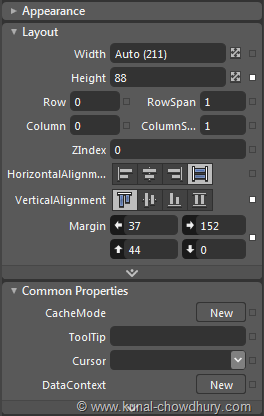
Let us discuss more on what we want to implement here. While working in the XAML inside Visual Studio or Expression Blend you might noticed that the controls default properties are well organized in the property panel as shown below:
But when you expose some additional properties, they are not organized properly. They move into the default category called "Other" (in Visual Studio) and "Miscellaneous" (in Expression Blend).
Hence, what are the things we need to do so that our own properties will also organize properly. Let us explore it.
Create our own Custom Control
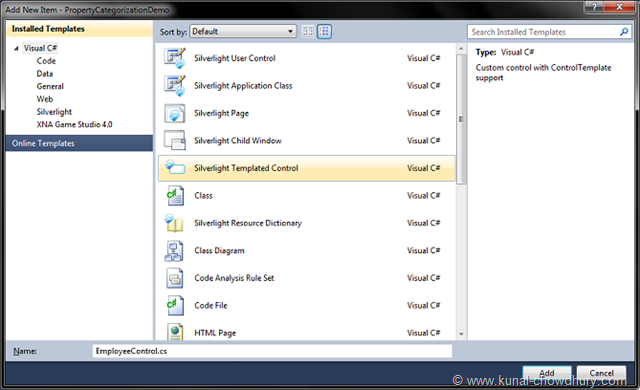
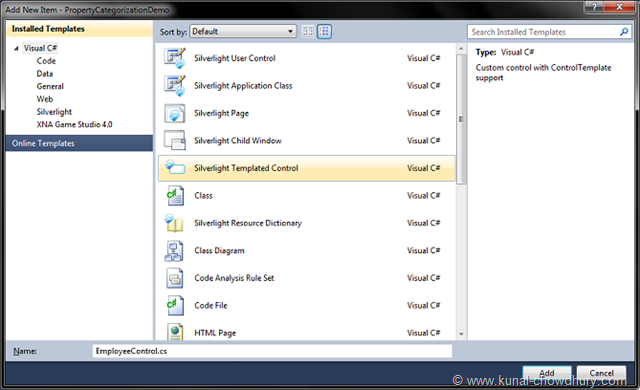
Let's create our own custom control. Inside your Silverlight project, add a new item. From the "Add New Item" dialog window, select "Silverlight Templated Control" as shown below and click "Add" to continue.

This will create a Custom Control inside your Silverlight project. Now in controls class file expose some user defined properties. We will create three dependency properties here named as "EmployeeName", "Department" and "ProfilePhotoVisibility". First two properties are string type and the last one is a Visibility type.
Sharing the complete code here, in case you need it for reference:
Once done, build your project to make sure that no errors are that. If you noticed any error, fix them before jumping into the next point.
Default Categorization
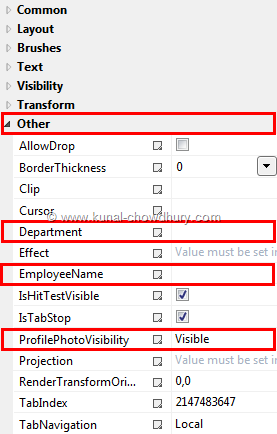
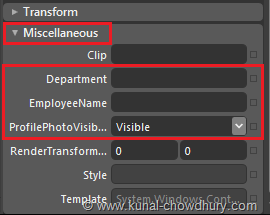
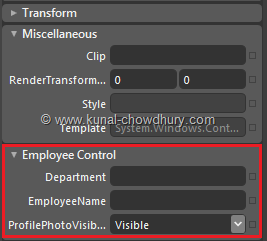
As discussed earlier those custom properties will have the default category. If you add the custom control in a page and open it inside the Visual Studio, you will notice that the properties are categorized inside "Other" group which has some additional properties too. Similarly, if you open the page inside the Expression Blend, you will notice that, they are grouped inside the "Miscellaneous" category. You will find additional properties here too.
Have a look into the below screenshots (Visual Studio and Expression Blend):
This is sometime annoying to find out the proper property from the default group. The next point will help you to create your own group and categorize them properly.
Categorizing inside a Single Group
Let us categorize them inside a single group. To grouping them, you can use the "Category" attribute and mark them to the custom properties. It takes the name of the category/group. Suppose, if you want to group the properties inside a category named "Employee Control", declare all the properties with the attribute [Category("Employee Control")]. Make sure to include the namespace "System.ComponentModel".
Have a look into the following code to have a clear understanding of the same:
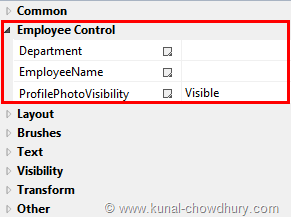
This will place all the properties marked with "Employee Control" category inside the same group named "Employee Control" as shown in the below screenshots (both Visual Studio and Expression Blend):
Categorizing inside Multiple Groups
It's not a bigger job if you understand the mechanism properly. If you want to group some properties inside a category and others in different, just change the name while setting the category attribute.
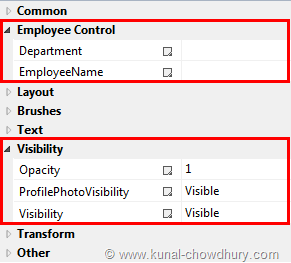
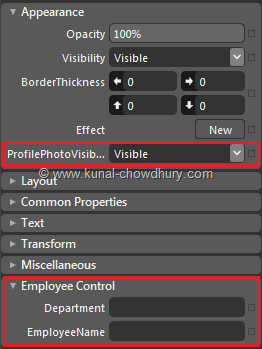
Here we will have EmployeeName and Department inside the category named "Employee Control", the property named ProfilePhotoVisibility property will be part of a different category named "Appearance" which is existing default category.
Find the below code snippet for the complete reference of the code:
This will place the EmployeeName and Department in the custom category named "Employee Control". The third property will be placed inside the existing category named "Appearance". Have a look below:
In case, you want to set them in different custom category, you need to specify a new name for them. The IDE will do the rest thing for you.
Hope this article/tip was helpful. If you already know this, you may give some more suggestion for this. Don't forget to share this to others, so that, they can be benefitted from this. Thank you for reading this post. Happy Coding.
CodeProject