Writing validation logic using JavaScript in a HTML form is not an easy way. We all have seen it in HTML4 but what’s new in HTML5? Will it provide us easy way to validate the form with writing a small piece of code only?
Today we will be talking about this validation stuffs in HTML5. But as usual, all the browsers don’t support all of them but a good start to think for future.
In HTML4, we had a single input type for entering text but in HTML5 we have different input types for entering different data types e.g. we have “email” data type for email address, “url” data type for entering website url, “number” for any numeric inputs and “text” data type for rest of the strings.
Not only this, HTML5 also supports placing watermark text as place holder text of any textbox. This gives the page designer and user easy way to understand about the input field. You can remember that this was way to difficult in earlier version of HTML and even in ASP.Net.
As usual, HTML still has an issue in terms of browser support. Though HTML 5 is not yet standardize, but all those features are not yet supported by all the browsers. Google Chrome and Firefox supports a vast no. of features but IE is lacking too behind.
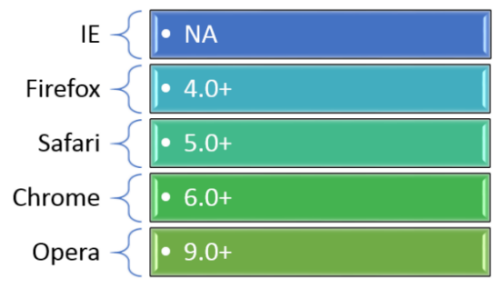
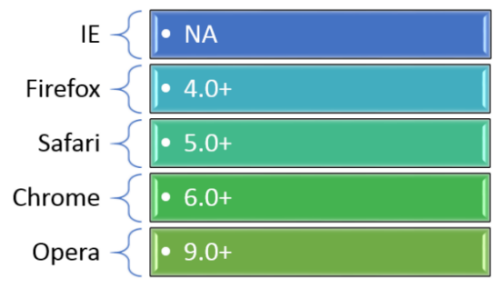
Here is a comparison chart of HTML5 Validation support in different web browsers:

Look in the above chart and you will notice that the IE support is still missing. I tested them in IE 10 and it’s working there but not yet confirmed in browser compatibility chart.
To do easy validation using HTML5, you need to add the support of HTML5 in your page by adding this line first at the top of the page:
Now you can chose between various data types to include in the form. Here is a code snippet where we used “text”, “email”, “url” and “number” data types to demonstrate this feature:
Check out the use of “placeholder” in the above code. It works just like a watermark text in the input textbox and provide the user the necessary information while empty. The “required” attribute asks the user to enter text and on validation fail, it marks the textbox in red and shows a styled tooltip in the screen to enter some valid text in that box.
Similarly, it always tests for proper data types and throws invalid input when the data type mismatches. The another interesting thing is with the “number” input type. It creates a range validation logic with “min” and “max” attributes and creates a numeric up-down field in the screen. This feature is not supported on all the browsers and you will see a simple textbox in case it’s not supported by that browser.
I hope that, this quick little post will help to understand the basics of HTML5 form validation and if you are using HTML5, this will help you to write less code to do such a big logic in your page.