Beginners Guide to Visual Studio LightSwitch (Part–2)
Visual Studio LightSwitch is a new tool for building data-driven Silverlight Application using Visual Studio IDE. It automatically generates...- Article authored by Kunal Chowdhury on .
Visual Studio LightSwitch is a new tool for building data-driven Silverlight Application using Visual Studio IDE. It automatically generates...- Article authored by Kunal Chowdhury on .
 Visual Studio LightSwitch is a new tool for building data-driven Silverlight Application using Visual Studio IDE. It automatically generates the User Interface for a DataSource without writing any code. You can write a small amount of code also to meet your requirement.
Visual Studio LightSwitch is a new tool for building data-driven Silverlight Application using Visual Studio IDE. It automatically generates the User Interface for a DataSource without writing any code. You can write a small amount of code also to meet your requirement.
In my previous Chapter “Beginners Guide to Visual Studio LightSwitch (Part–1)” I described about LightSwitch and did demonstration from creating a new LightSwitch project to create a simple form to insert new Student record.
In this article, I will show you how to create a search record window & export the records to Excel Sheet using Visual Studio LightSwitch for Silverlight. No need to write a single piece of code, no need to write a single XAML code. Read through the complete article to learn more about it.
If you are new to Visual Studio LightSwitch, I will first ask you to read the first chapter of this tutorial, where I demonstrated the following points:
If you go through the above points, you will be familiar with it and you will be able to understand this Chapter. You can read the first Chapter here: Beginners Guide to Visual Studio LightSwitch (Part–1). Don’t forget to vote for it.
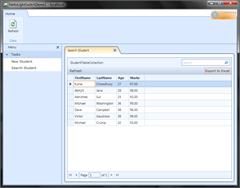
In this article, we will talk about the Search Screen. We will create the search window, where we will be able to search for a particular record, sort the records and export the record to Excel Sheet. Yes, without writing any code.
In this section, I will Summarize the whole Article. You can directly go to the original article to read the complete content.
In this point I described about each steps involve to create a Search Screen in Visual Studio LightSwitch without writing a single XAML code.
Here, I will demonstrate you the screen that we developed in the earlier post by running the application.
This point will let you do customization of the Search Screen UI with some little steps. This includes removing table column from the Screen and adding new column to it.
This point will help you sorting the search result. This actually done by the Framework itself by default.
Here, I will show you again the process to customize the name of the Screen from the UI.
Navigation thru records is very easy in Visual Studio LightSwitch as it is automatically done by the Framework itself. In the later part of the point, I will demo you the steps to export the DataGrid content to an Excel Sheet without any programming.
The complete article has been hosted in SilverlightShow.net including the first part. You can read the them here:
As usual, never forget to Vote for the article. Highly appreciate your feedbacks, suggestions and/or any comments about the article and future improvements.
You can see that, for the whole sample application, I didn’t write a single piece of XAML or C# code. This is the power of Visual Studio LightSwitch for the Silverlight developers. If you haven’t yet started working on LightSwitch, try exploring it from now. I am feeling it very useful, as I am exploring it now. I will post the next chapter soon for you, so that, you can learn about it in depth. Don’t forget to vote for it. Appreciate your feedbacks and/or suggestions.
Thank you for visiting our website!
We value your engagement and would love to hear your thoughts. Don't forget to leave a comment below to share your feedback, opinions, or questions.
We believe in fostering an interactive and inclusive community, and your comments play a crucial role in creating that environment.