In current web based application market, it’s more important to load and browse the application faster and there application caching is becoming most important thing. All the browsers support caching but that is not enough.
HTML5 now comes with application caching mechanism by which a developer can tell the client to cache what it needs to browse them in offline too. Continue to read more about it in today’s post.
Earlier to this post, we learnt about “Easy Form Validation using HTML5” and “Showing Geolocation in Browser using HTML5 and JavaScript”. Hope that was informative to you. Today, in this post we will learn about another new feature of HTML5 and here we will explore how to cache application for offline and faster browsing using HTML5.
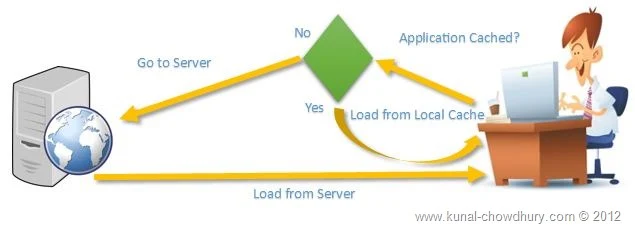
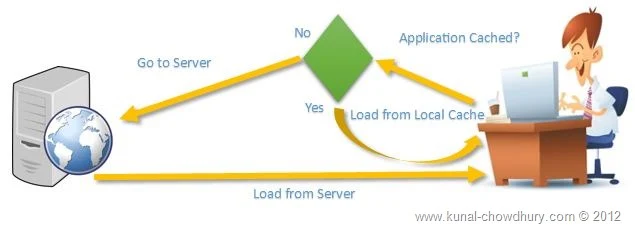
HTML5 supports ApplicationCache by which your web application can remain cached for offline browsing. Developer can mark the files to be cached. This way your web app will be faster and available offline. Here are few advantages of using this feature:
- Offline browsing – As this will be cached, the pages and other resources will be available offline to the user’s browser and this way user can navigate to the pages when the application is not connected to internet.
- Reduced server load – By this, it will reduce the server load. Once cached to local storage, it will not go for a trip to server to get the file. The browser will download the file only if needed.
- Faster browsing – Once the browser caches the application resources, it will load them from the local cache and this way it will load them faster without a trip to the server.

How to implement Application Cache?
The “ApplicationCache” allows a developer to specify the files to be cached by the browser in order to make them offline. To implement this, we will need to use a manifest file. This cache manifest file is a simple text file which lists all the resources the browser will cache for the offline access. If you want to enable this cache for your web app, include the manifest attribute on the document’s html tag as mentioned below:
<html manifest="html5demo.appcache">
...
...
</html>
This is not a server level configuration and hence you need to add this manifest attribute on every page of your web application which you want to cache by the browser for offline access. Unless you specify it to the page, the resources of that page will not be cached.
You can also specify relative or absolute path for the manifest but make sure that the absolute url is under the same domain as the application hosted.
What is inside the Cache Manifest file?
The cache manifest file that we pointed to the html manifest attribute will mark all the cached files. As I mentioned that this file is a plain text, so you can easily check out what it contains. This manifest file contains the url of locally cached files and pointer to the online files. For example, see the below code snippets:
CACHE MANIFEST
# 06-10-2012:v2
CACHE:
/kunal-chowdhury/html5demo/src/jquery-min.js
/kunal-chowdhury/html5demo/src/navigation.js
/kunal-chowdhury/html5demo/src/style.css
/kunal-chowdhury/html5demo/src/background.png
/kunal-chowdhury/html5demo/src/social-network.png
NETWORK:
# individually specify the files present outside CACHE
/kunal-chowdhury/html5demo/src/login.aspx
/kunal-chowdhury/html5demo/src/my-profile.aspx
# or you can also specify asterisk (*) to specify all files ecxept CACHE
*
In the above code snippet, you will notice the use of this manifest file. The files mentioned under the “CACHE:” entries will be cached by the browser for offline uses. The files mentioned under the “NETWORK:” entries will not be cached and will be always available online. If you specify asterisk (*), all other files except the cached files will be available only online.
How to ask the Browser to re-cache?
If you modify any file like images, .html, .js or .css etc., your files will not be re-cached unless you explicitly ask them to do so. An application will cache the relative files when it’s manifest file of that specific page changes. Anything that changes in a manifest file will force the browser to re-cache everything related to that page. Keep in mind to modify the manifest file if you changes anything in any of the cacheable resources.
The user can also re-cache everything by clearing the temporary cache folder of the browser. In that case, when the user visits the page again, the user will get the fresh content modified in server.
Programmatically also you can ask to update the application cache. Other than these, the files will remain cached indefinitely in the browser.
End Note
I hope that, this post will be useful for you building a cache enabled HTML5 web application. Let me know if this information was helpful. For more articles on various topics, subscribe to my blog’s RSS feed and email newsletter to get the update immediately to your inbox.
I am very active in social networking sites on technology updates and discussions. Connect with me on Twitter, Facebook and Google+ to have a short technical discussion or technical updates. Have a great day. Cheers.